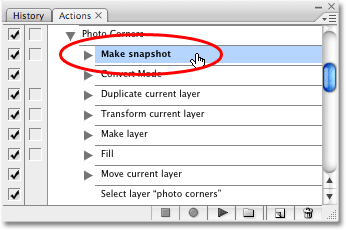
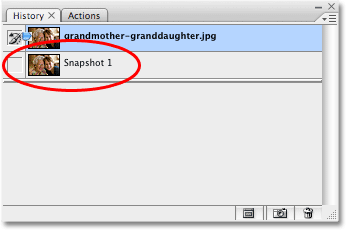
مرحله 1 : ساخت یک Snapshot
برای این کار دکمه ی Ctrl در سیستم های ویندوز و یا Command در سیستم های Mac را نگه داشته، مشاهده می شود که منوی Actions ظاهر خواهد شد، بر روی اولین گزینه ی این منو کلیک می کنیم:


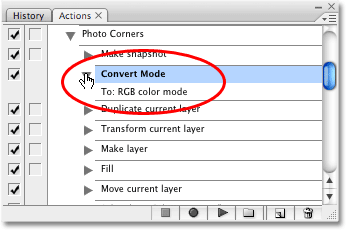
مرحله 2 : تغییر حالت
در منوی باز شده ی قبلی بر روی گزینه ی دوم کلیک می کنیم:

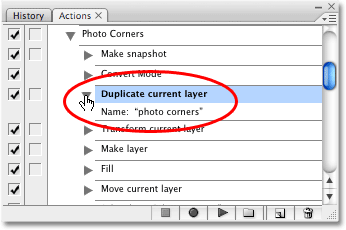
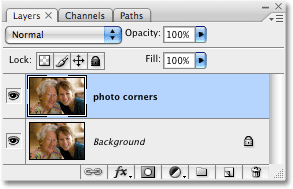
مرحله 3 : کپی گرفتن از لایه
ابن بار بر روی گزینه ی سوم منوی باز شده کلیک می کنیم:


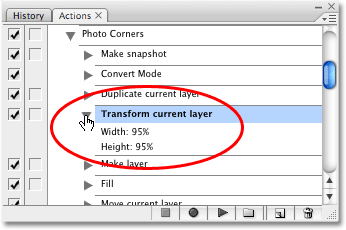
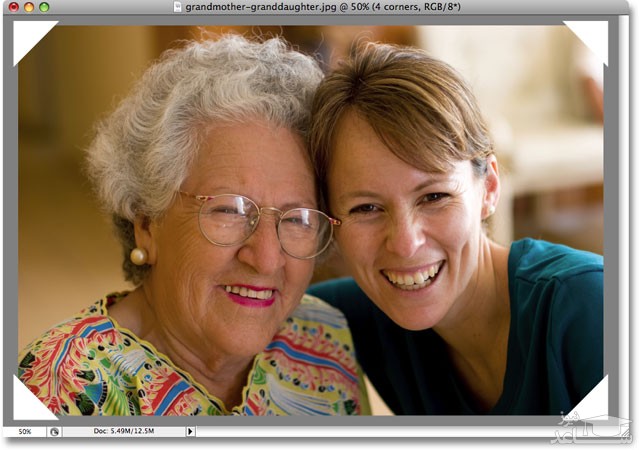
مرحله 4 : تغییر در بزرگ نمایی عکس
بر روی گزینه ی چهارم از منوی Actions کلیک می کنیم:


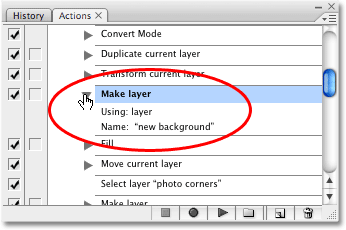
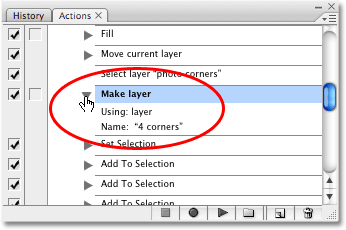
مرحله 5 : ساخت لایه
بر روی گزینه ی MakeLayer از منوی باز شده کلیک می کنیم:


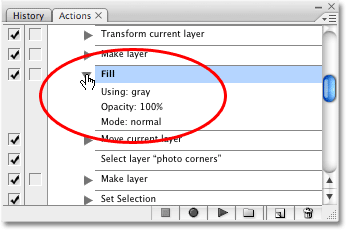
مرحله 6 : گزینه Fill
بر روی گزینه ی Fill از منوی باز شده کلیک می کنیم:


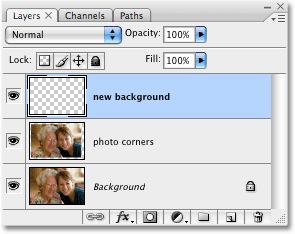
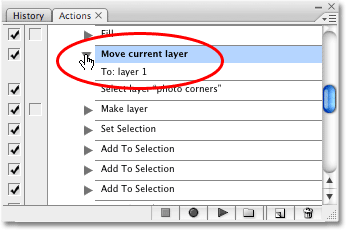
مرحله 7 : حرکت دادن لایه
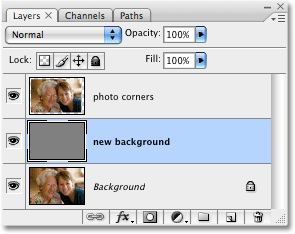
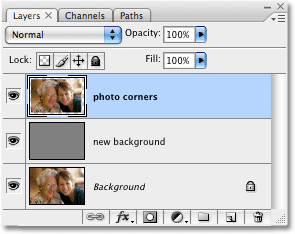
گزینه ی هفتم از منوی Actions را انتخاب می کنیم، در این قسمت می خواهیم لایه ی New Background را بالای لایه ی Background قرار دهیم:



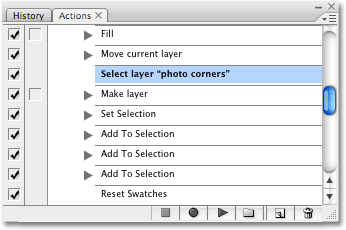
مرحله 8 : انتخاب گزینه Select Layer Photo Corners
گزینه ی SelectLayerPhotoCorners از منوی Actions را انتخاب می کنیم:


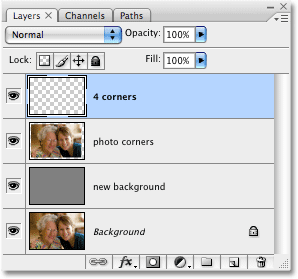
مرحله 9 : ساخت لایه
بر روی گزینه ی نهم از منوی باز شده یا همان MakeLayer کلیک می کنیم:


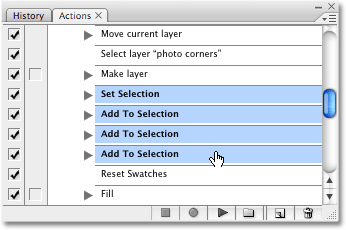
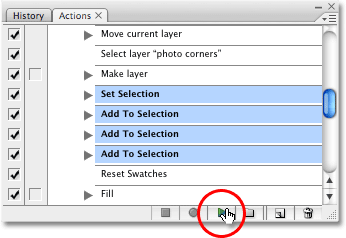
مرحله 10 الی 13 : انتخاب حالت برای لایه Photo Corner
بر روی گزینه ی Set Selection کلیک کرده و با گرفتن دکمه ی Shift بر روی گزینه های Add To Selection کلیک می کنیم:



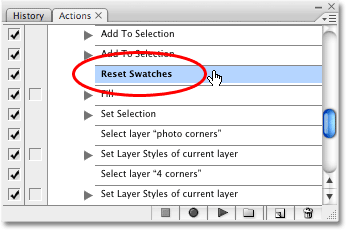
مرحله 14 : گزینه Reset Swatches
در این قسمت از آموزش امکانات منوی Actions بر روی این گزینه در منوی ظاهر شده کلیک می کنیم:


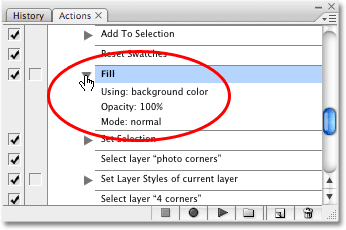
مرحله 15 : گزینه Fill
در این قسمت از آموزش گزینه ی Fill را انتخاب می کنیم:

توجه شود که این رنگ در حقیقت همان رنگ پیش فرض در تنظیمات اصلی رنگ ها بوده که قابل تغییر نیز می باشد.
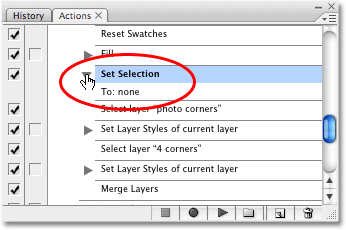
مرحله 16 : گزینه Set Selection
بر روی گزینه ی SetSelection کلیک می کنیم:


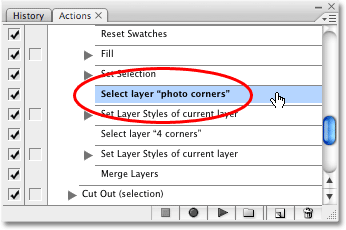
مرحله 17 : انتخاب گزینه Select layer photo corners
در این قسمت از آموزش بر روی گزینه Select layer photo corners از منوی Actions کلیک می کنیم:


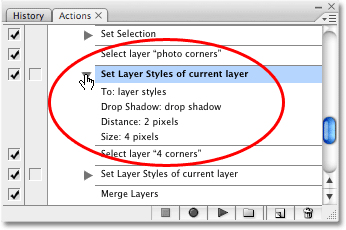
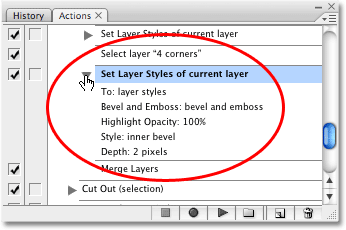
مرحله 18 : انتخاب گزینه Set Layer Styles of current layer
بر روی این گزینه از منوی باز شده کلیک می کنیم:


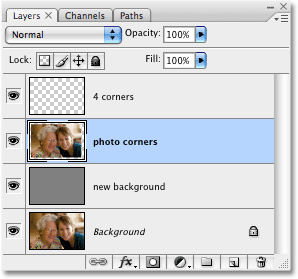
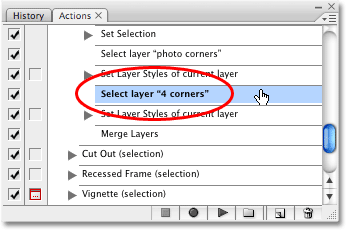
مرحله 19 : انتخاب گزینه Select layer 4 corners
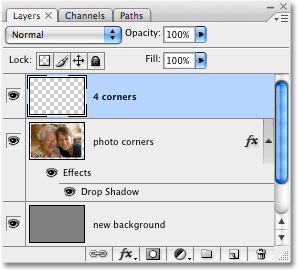
بر روی گزینه ی Select layer 4 corners از منوی Actions کلیک می کنیم:

مشاهده می شود که در پنل لایه ها، لایه ی 4 cornersانتخاب شده است.

مرحله 20 : انتخاب گزینه Set Layer Styles of current layer
بر روی این گزینه از منوی ظاهر شده کلیک می کنیم:


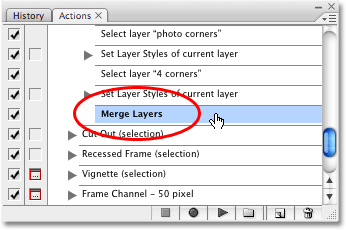
مرحله 21 : انتخاب گزینه Marge Layers
در این قسمت از آموزش گزینه ی Marge Layers را از منوی Actions انتخاب می کنیم:

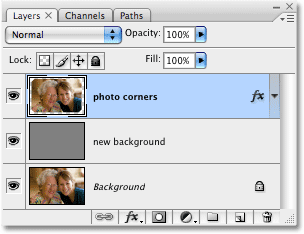
مشاهده می شود که در پنل لایه ها، لایه ی Corners4 ناپدید شده است.




 تغییر اندازه متن در فتوشاپ
تغییر اندازه متن در فتوشاپ