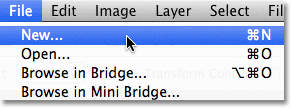
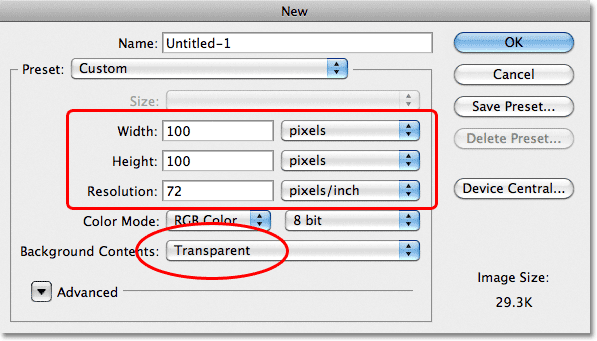
مرحله 1: ساخت یک سند
از طریق منوی File بر روی New کلیک می کنیم:



مرحله 2 : اضافه کردن Guides
برای این کار به منوی View رفته و بر روی Rulers کلیک می کنیم:




مرحله 3 : انتخاب Custom Shape Tool
برای این کار در این قسمت ازآموزش ساخت یک الگو در فتوشاپ مطابق شکل اقدام می کنیم:

مرحله 4 : انتخاب Fill Pixels
برای این کار بر روی آیکن نشان داده شده در شکل زیر کلیک می کنیم:

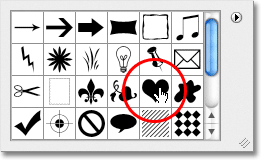
مرحله 5 : انتخاب Custom Shape
پس از انجام مراحل قبل، حال بر روی آیکن زیر کلیک می کنیم:


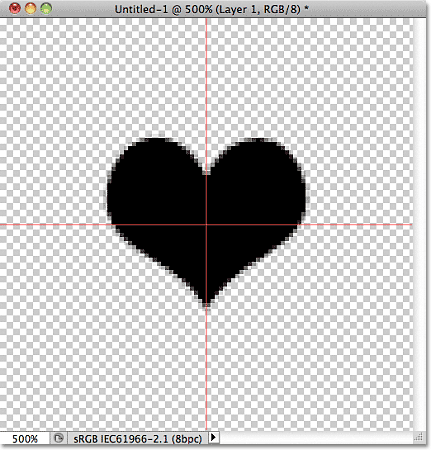
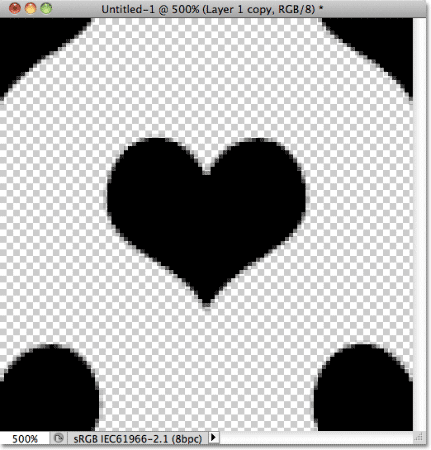
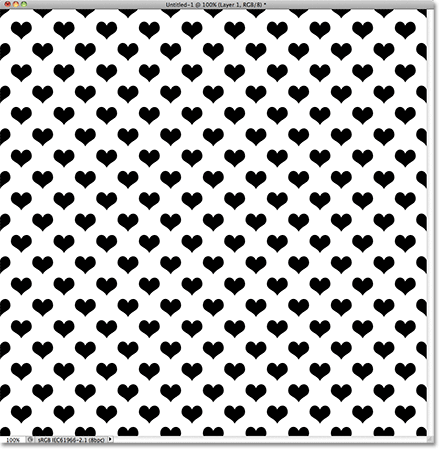
مرحله 6 : رسم یک شکل در مرکز سند
در این قسمت از آموزش در ابتدا بر روی آیکن زیر جهت تغییرات در رنگ عکس و رنگ پس زمینه کلیک می کنیم و یا دکمه ی D را جهت ری استارت شدن تنظیمات عکس فشار می دهیم:


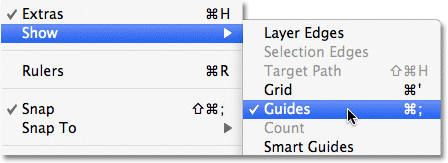
مرحله 7 : غیر فعال کردن Guides
برای این کار مجددا از طریق منوی View و با انتخاب Show بر روی Guides کلیک می کنیم:

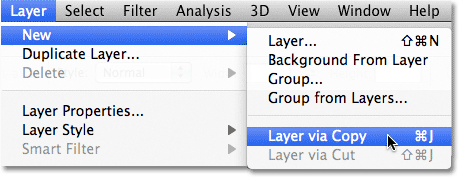
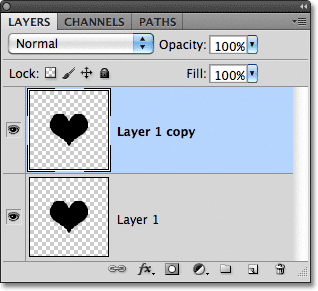
مرحله 8 : کپی کردن لایه
برای این کار به منوی Layer رفته و بر روی New کلیک می کنیم و سپس Layer Via Copy را انتخاب می کنیم:


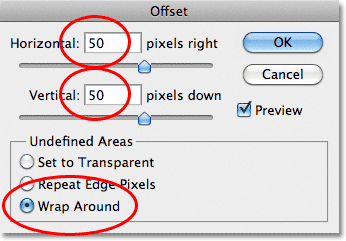
مرحله 9 : انتخاب Offset Filter
در این قسمت از آموزش به منوی Filter رفته و گزینه ی Other را انتخاب می کنیم و سپس Offset را بر می گزینیم:



مرحله 10 : ثبت طراحی به عنوان یک الگو
برای این کار به منوی Edit رفته و DefinePattern را انتخاب می کنیم:


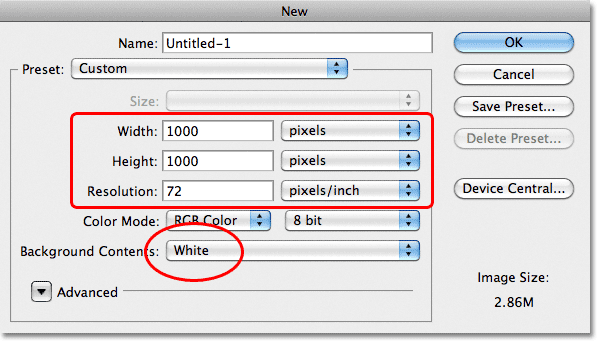
مرحله 11: ساخت یک سند جدید
مرحله اول را یک بار دیگر و این بار با تغییرات زیر تکرار می کنیم:

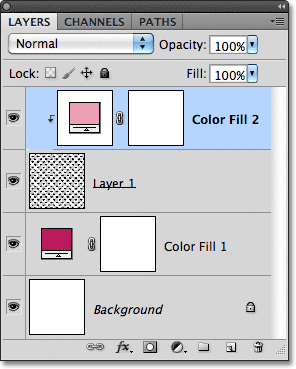
مرحله 12 : اضافه کردن لایه جدید
برای این کار بر روی آیکن نشان داده شده در پنل لایه ها کلیک می کنیم:


مرحله 13 : انتخاب ابزار رسم
برای این کار مطابق شکل نشان داده شده این ابزار را انتخاب می کنیم:

مرحله 14: تغییر در الگو
به OptionBar رفته و برای آیکن زیر گزینه ی Pattern را انتخاب می کنیم:

مرحله 15 : انتخاب الگو
بر روی آیکن نشان داده شده کلیک می کنیم:


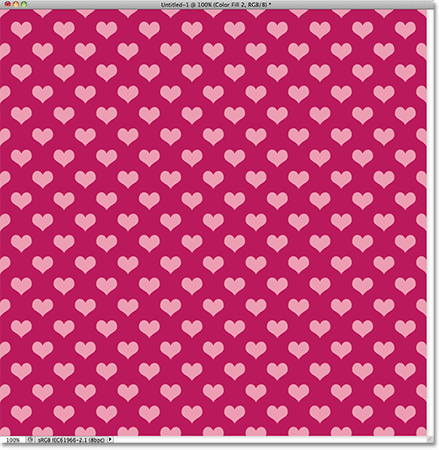
مرحله 16 : انتخاب سند به عنوان یک الگو
پس از اطمینان از انتخاب لایه ی درست بر روی سند کلیک کرده و آن را عملا انتخاب می کنیم:



سایر شکل های موجود
برای دیدن شکل های بیشتر جهت انجام این افکت بر روی گزینه ی زیر کلیک می کنیم:




تغییرات لازمه را اعمال کرده و حاصل را مشاهده می کنیم.




 آموزش ساخت متن شکسته در فتوشاپ
آموزش ساخت متن شکسته در فتوشاپ