۱) نحوه ایجاد پس زمینه
قدم ۱
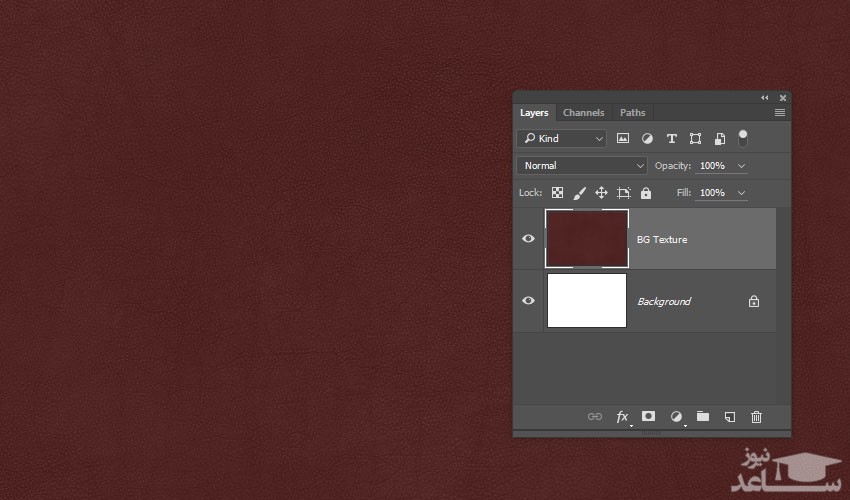
یک سند جدید با اندازه های px100*667 بسازید. سپس تصویر پس زمینه چرمی را در بالا لایه ی Background layer قرار دهید. نام آن را به BG Texture تغییر دهید. همچنین می توانید اندازه آن را به دلخواه تغییر دهید.

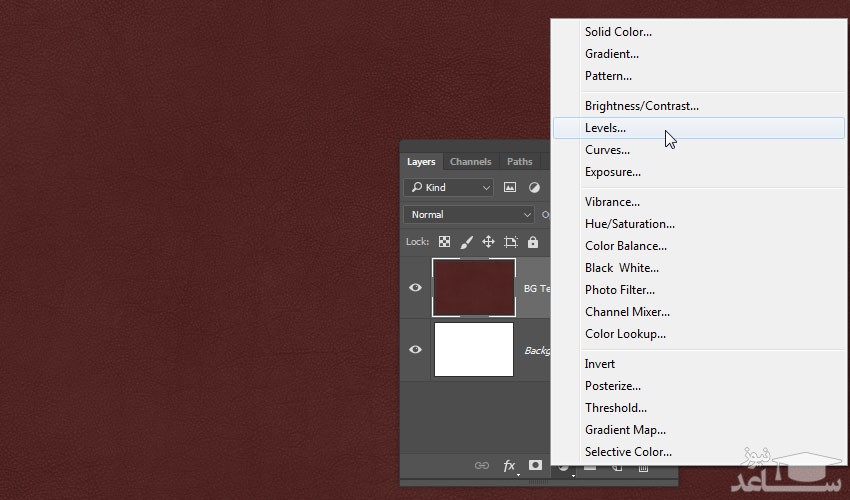
بر روی آیکون Create new fill or adjustment layer که در پایین پنل Layers قرار دارد کلیک کنید.و Levels را انتخاب کنید.

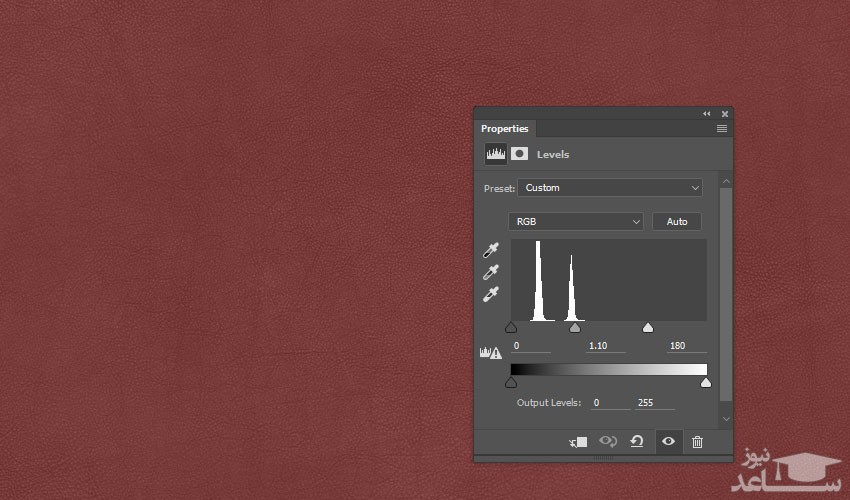
مقدار Gamma را به ۱.۱۰ و Highlights را به ۱۸۰ تغییر دهید.

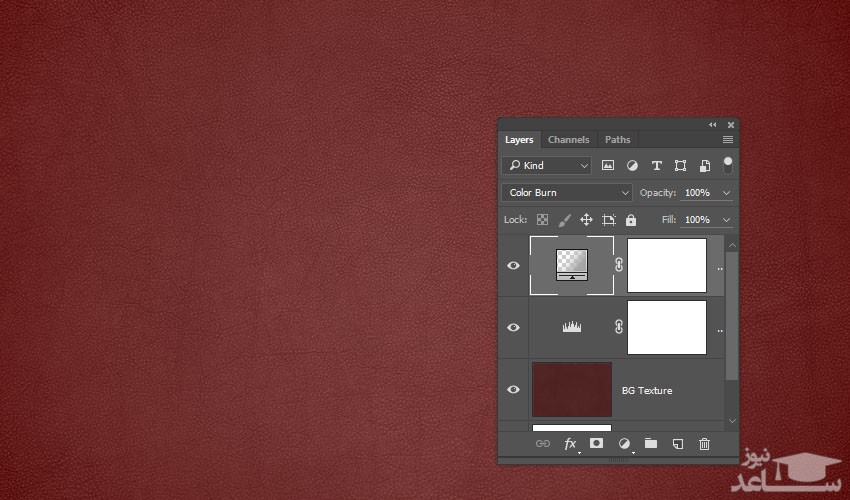
لایه ی Gradient را بالای همه لایه ها اضافه کنید.
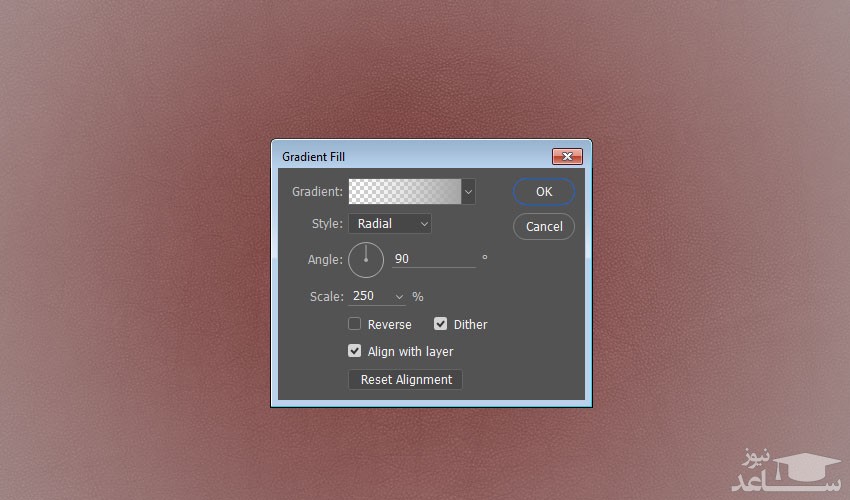
یک گرادیانت Transparent to Fill Color با رنگهای (سمت راست:#a6a6a6 و سمت چپ: d6d6d6) ایجاد کنید.
استایل آن را به Radial تغییر دهید و Scale آن را روی ۲۵۰ بگذارید. و در نهایت Dither را علامت بزنید.

Blend Mode لایه ی Gradient را به Color Burn تغییر دهید.

۲) نحوه ایجاد متن
قدم ۱
متن دلخواه خود را با رنگ سفید و سایز ۱۵۰ وارد کنید. در این آموزش از فونت Ronnia Bold استفاده کرده ایم.

Fill این لایه را روی 0 بگذارید و یک کپی از آن ایجاد کنید.

3) نحوه اعمال Layer Style بر روی متن اورجینال
بر روی لایه اورجینال متن دوبار کلیک کنید تا استایل های پیش رو را اعمال کنید:
قدم ۱
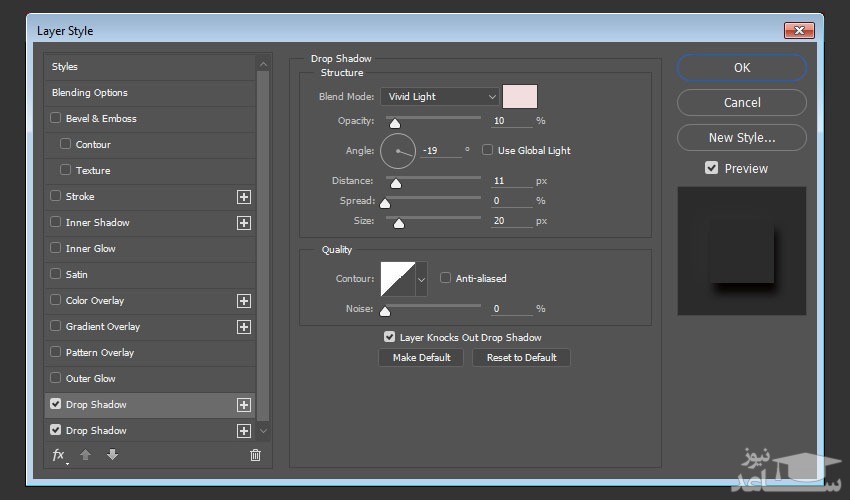
یک Drop Shadow با تغییرات زیر اعمال کنید:
- Blend Mode: Vivid Light
- Color: #f2dede
- Opacity: ۱۰%
- تیک Use Global Light را بردارید
- Angle: -۱۹
- Distance: ۱۱
- Size: ۲۰

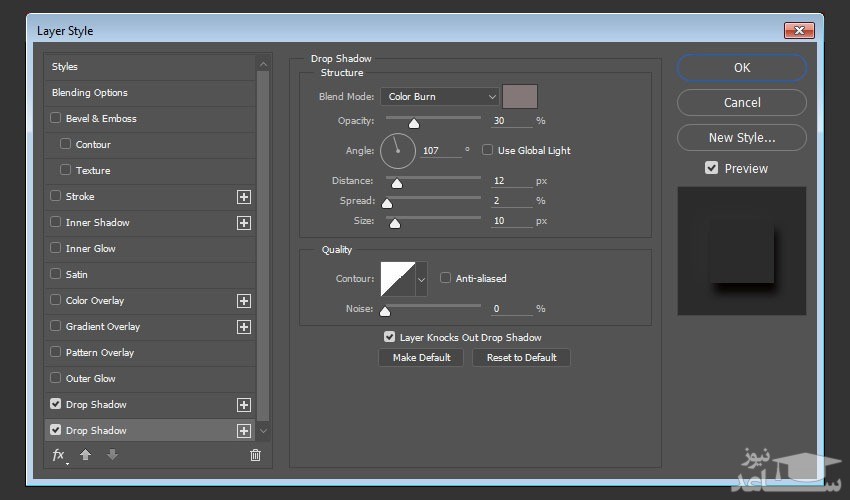
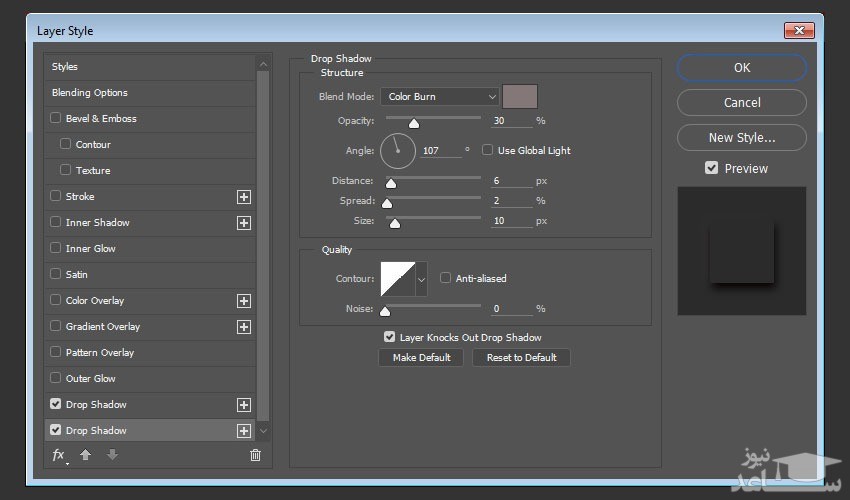
روی علامت + در سمت راست Drop Shadow کلیک کنید. و یک افکت Drop Shadow دیگر اضافه کنید.همچنین این تنظیمات را روی آن اعمال کنید.
- Blend Mode: Color Burn
- Color: #837777
- Opacity: ۳۰%
- تیک Use Global Light را بردارید.
- Angle: ۱۰۷
- Distance: ۱۲
- Spread: ۲
- Size: ۱۰

4) نحوه اعمال Layer Style در اولین کپی از لایه متن
روی اولین کپی از لایه متن دوبار کلیک کنید تا بتوانید تغییرات زیر را انجام دهید:
قدم ۱
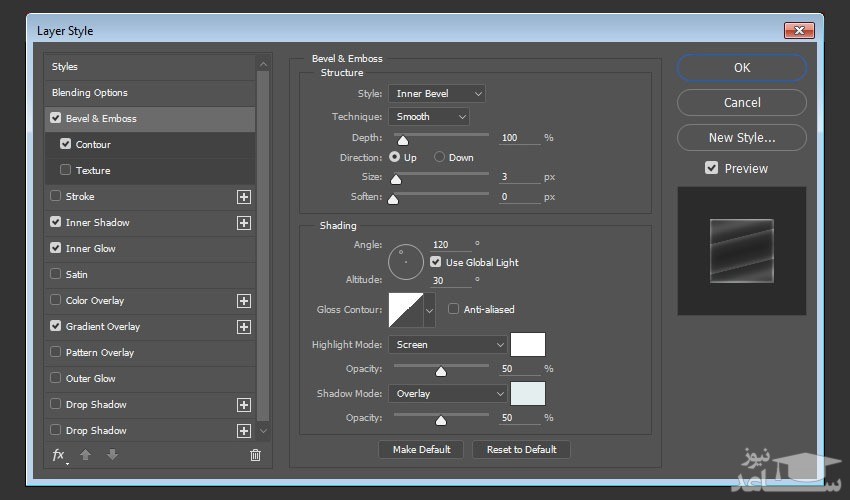
یک Bevel and Emboss با این تنظیمات اضافه کنید:
- Size: ۳
- Shadow Mode: Overlay
- رنگ : #e4eeee

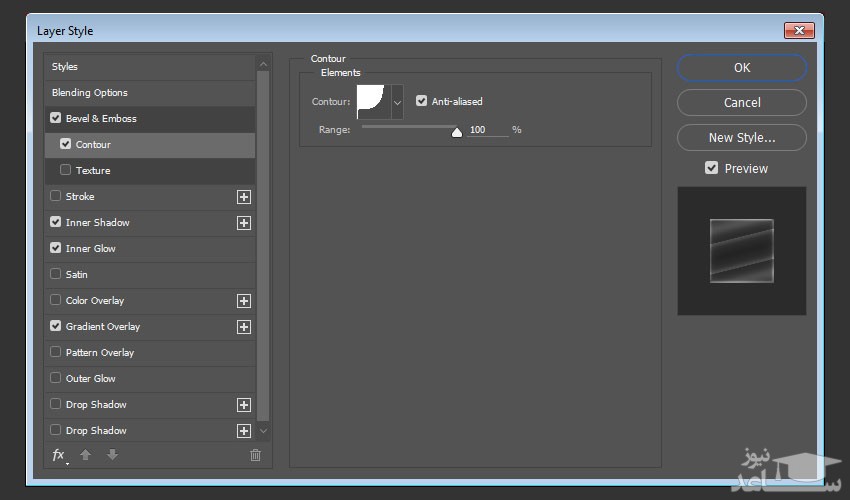
یک Contour با این تنظیمات اضافه کنید:
- Contour: Cove – Deep
- Anti-aliased را تیک بزنید.
- Range: ۱۰۰%

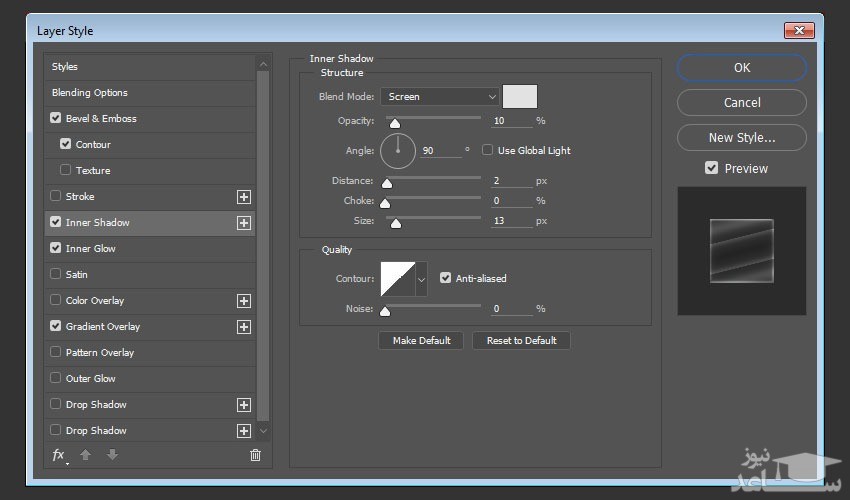
یک Inner Shadow با این تنظیمات اضافه کنید.
- Blend Mode: Screen
- Color: #e2e2e2
- Opacity: ۱۰%
- تیک Use Global Light را بردارید.
- Angle: ۹۰
- Distance: ۲
- Size: ۱۳

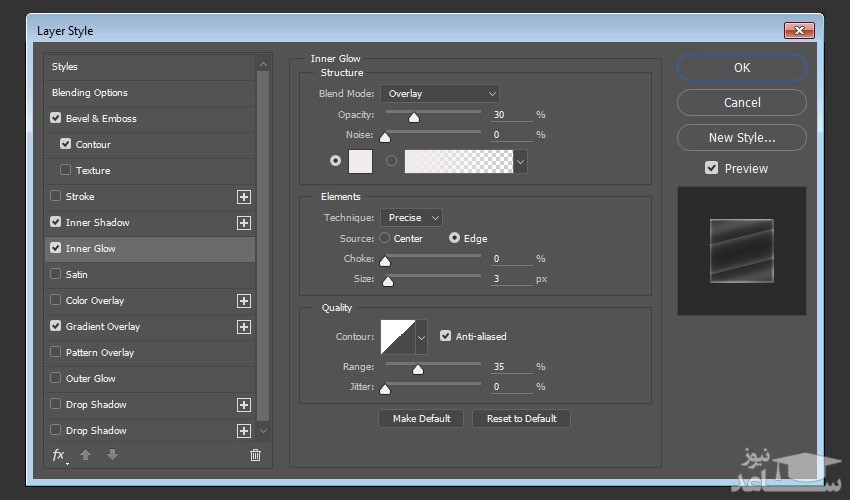
یک Inner Glow با این تنطیمات اضافه کنید:
- Blend Mode: Overlay
- Opacity: ۳۰%
- Color: #f1ecec
- Technique: Precise
- Size: ۳
- Anti-aliased را علامت بزنید.
- Range: ۳۵

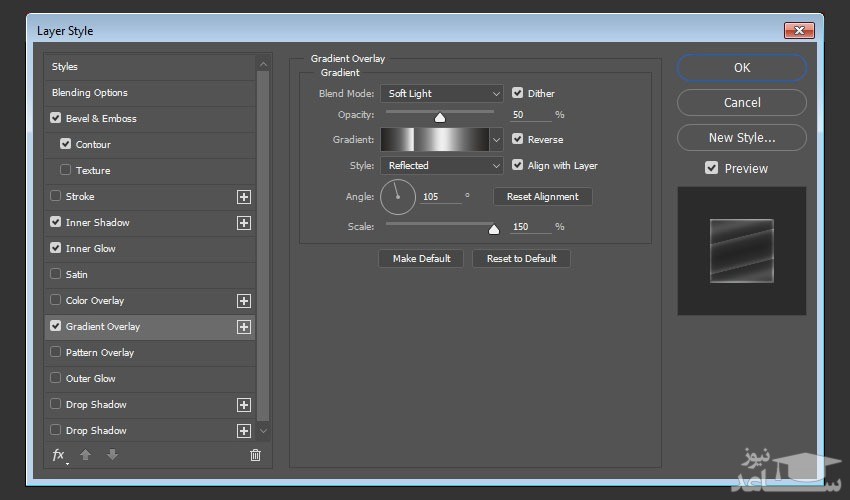
یک Gradient Overlay با تنظیمات زیر اضافه کنید:
- تیک Dither را بزنید.
- Blend Mode: Soft Light
- Opacity: ۵۰%
- Style: Reflected
- Angle: ۱۰۵
- Scale: ۱۵۰%
- تیک Reverse را بزنید.
- برای ایجاد گرادیانت تیک Gradient را بزنید.

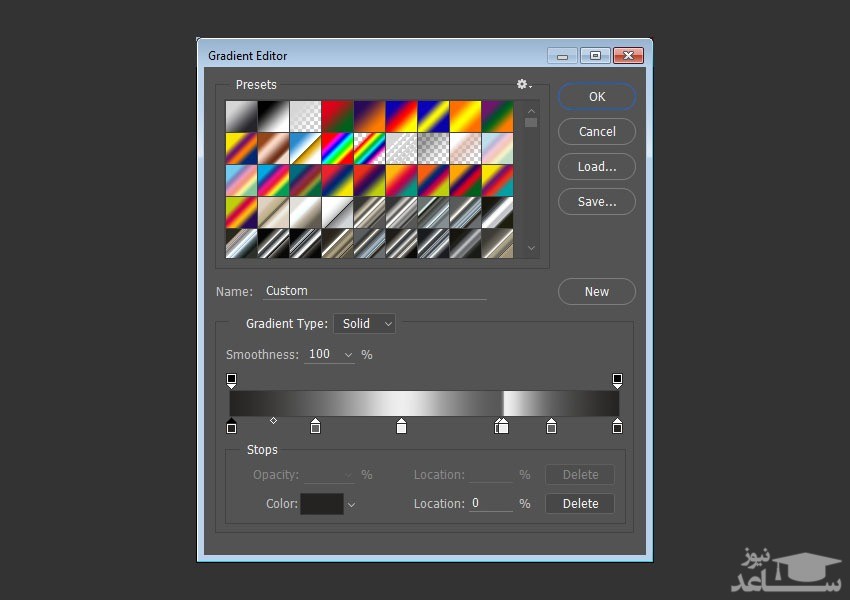
برای ایجاد گرادیانت شما نیاز دارید Color Stops هایی را اضافه کنید. برای این کار زیر نوار گرادیانت کلیک کنید. شما می توانید رنگهایی را اضافه کنید و یا مکان این رنگ ها را تغییر دهید. رنگهایی که ما در نظر گرفتیم از چپ به راست برابر است با:
- #252321 – ۰%
- #656565 – ۲۲%
- #eeeeee – ۴۴%
- #585858 – ۶۹%
- #eeeeee – ۷۰%
- #606060 – ۸۳%
- #252321 – ۱۰۰%

Fill لایه کپی اول را به 0 تغییر دهید.

5) نحوه اعمال Layer Style به لایه کپی دوم
روی لایه کپی دوم دوبار کلیک کنید تا بتوانید این تغییرات را اعمال کنید:
قدم ۱
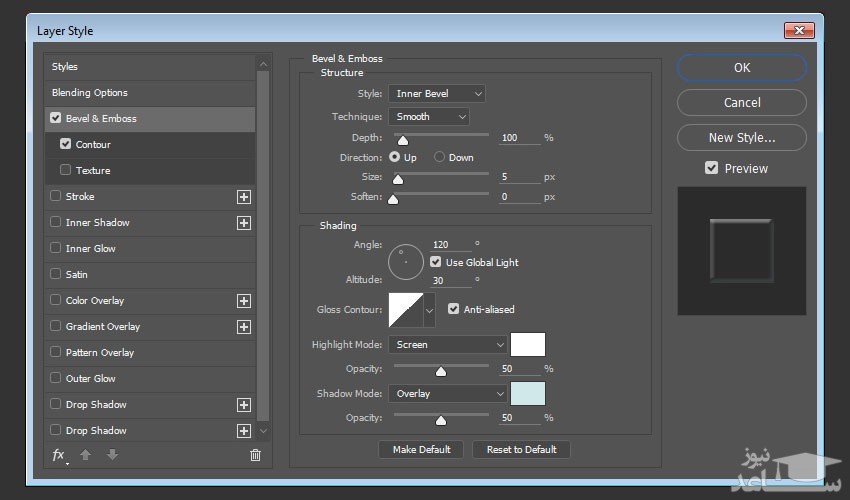
یک Bevel and Emboss با تنظیمات زیر اضافه کنید:
- Size: ۵
- تیک Anti-aliased را بزنید.
- Shadow Mode: Overlay
- Color: #d0e8e9

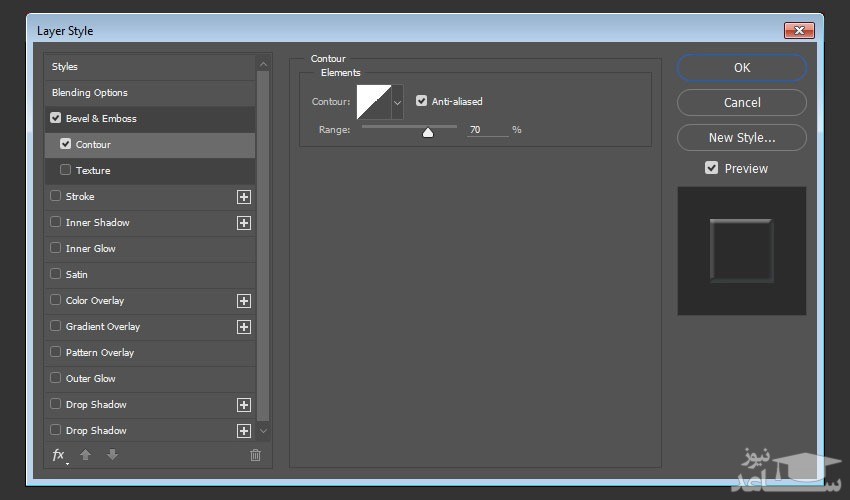
یک Contour با تنظیمات زیر اضافه کنید:
- تیک Anti-aliased را بزنید.
- Range: ۷۰%


6) چگونه یک Selection را ماسک کنیم
قدم ۱
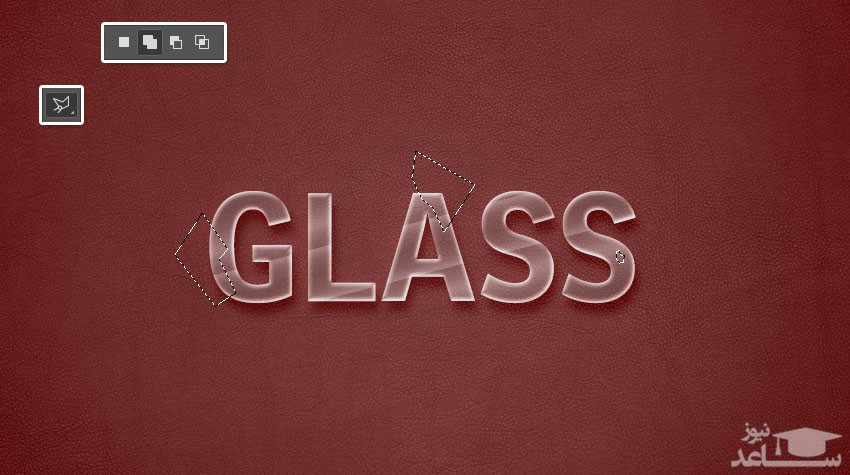
ابزار Polygonal Lasso را بردارید و بر روی آیکون Add to selection در تولبار Options کلیک کنید.آنچه قرار است در مراحل بعد ایجاد کنید، تکه های شیشه شکسته است که جلوه زیبا و واقعی تری به افکت ما خواهد داد.

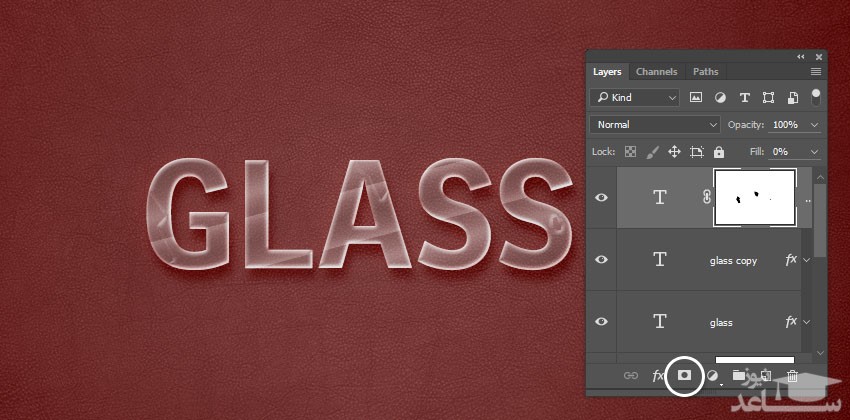
وقتی شما تکه هایی را مانند تصویر بالا select کردید، کلید Option را نگه دارید و روی آیکون Add layer mask که در زیر پنل Layers است کلیک کنید.

دوباره کلید Option را نگهدارید، و ماسک را روی هر لایه کپی از متن ببرید.(drag کنید.)

۷) نحوه ایجاد قطعات خرد شده ساده
قدم ۱
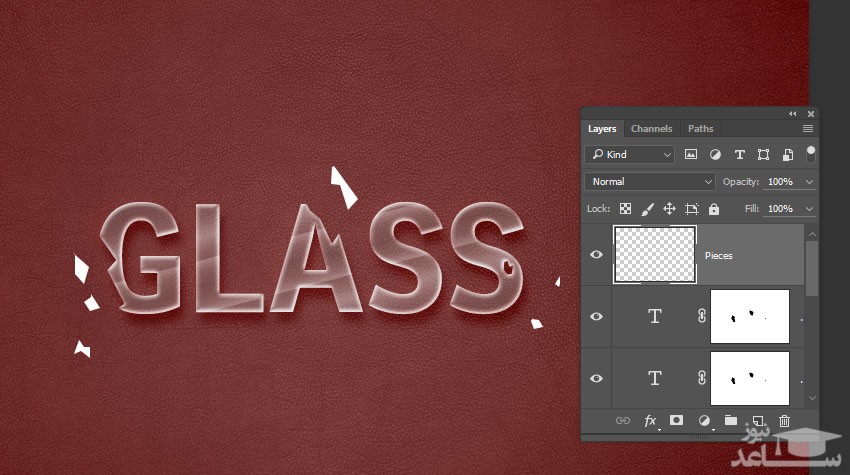
دوباره با استفاده از ابزار Polygonal Lasso تکه های تیز کوچکی را انتخاب کنید تا بتوایند قطعات خرد شده ایجاد کنید. پس از اتمام این کار یک لایه جدید بالای همه لایه ها ایجاد کنید و نام آن را Pieces بگذارید. و رنگ این قطعات را با سفید پر کنید.

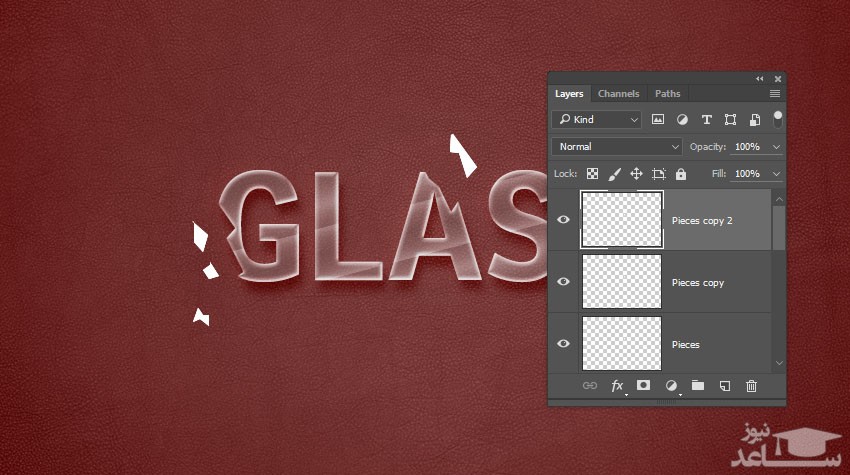
دوبار از لایه Pieces کپی بگیرید.

8) نحوه کپی و چسباندن Layer Style ها
قدم ۱
روی لایه اصلی متن راست کلیک کنید و Copy Layer Style را انتخاب کنید. سپس روی لایه Pieces راست کلیک کنید و Paste Layer Style را انتخاب کنید. این کار را برای کپی اول و دوم از متن و لایه Pieces تکرار کنید.

روی آیکون fx در لایه Pieces راست کلیک کنید و Scale Effect را انتخاب کنید.

مقدار Scale را روی ۵۰% بگذارید و این کار را برای لایه های کپی شده Pieces هم تکرار کنید.

روی لایه Pieces دوبار کلیک کنید و مقدار سایز Drop Shadow آن را به ۱۰ تغییر دهید.


۹) ایجاد افکت نورافکن
قدم ۱
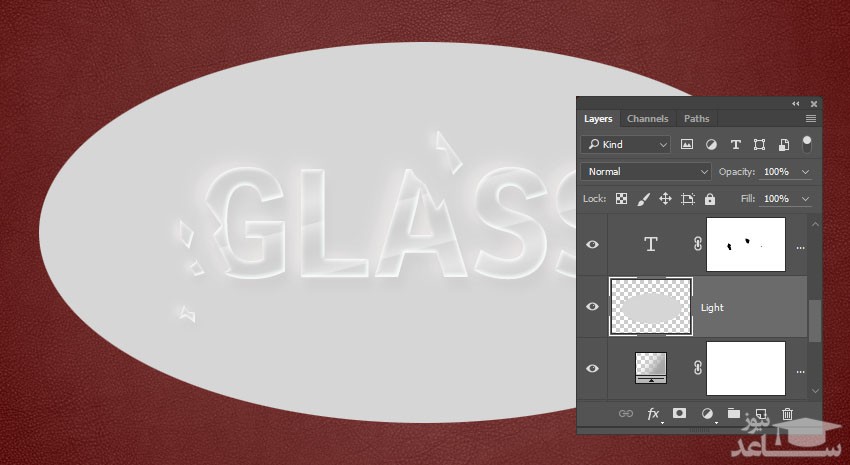
برای ایجاد یک بیضی در اطراف متن از Elliptical Marquee استفاده کنید.

قدم ۲
یک لایه جدید بالای لایه Gradient بسازید ونام آن را Light بگذارید. و این ناحیه انتخابی را با رنگ #d6d6d6 پر کنید.

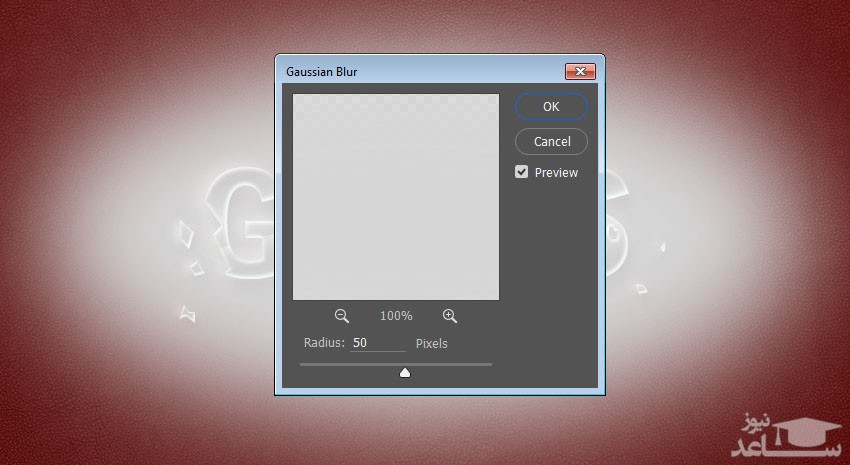
به این قسمت بروید : Filter > Blur > Gaussian Blur
و اندازه Radius را رو ۵۰ بگذارید. (و یا هر مقداری که ترجیح می دهید.)

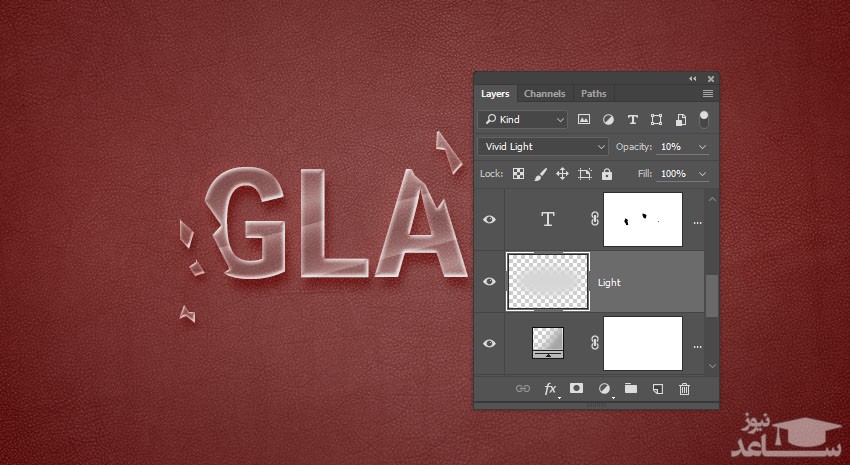
قدم ۴
Blend Mode لایه Light را به Vivid Light تغییر دهید و Opacity آن را روی ۱۰% بگذارید.




 آموزش ساخت فایل گیف به روش های مختلف
آموزش ساخت فایل گیف به روش های مختلف