نکته های طراحی بنر در فتوشاپ
توجه داشته باشید که بنر طراحی شده باید به طور مستقیم و دقیق به موضوع اصلی شما اشاره کند. به عبارت دیگر باید به خوانندگان خود به طور واضح بگویید که چه چیزی را تبلیغ می کنید. اگر طراحی بنر در فتوشاپ را در صفحات اینترنتی و شبکه های اجتماعی انجام می دهید بهتر است دکمه های «خرید» و «ثبت نام» را برای آن ها در نظر بگیرید. در این بخش از آموزش طراحی بنر تبلیغاتی در فتوشاپ ابتدا سعی می کنیم بنری عمودی را به همراه تمامی المان های مورد نیاز در طراحی بنر تبلیغاتی در فتوشاپ ایجاد کنیم و در ادامه بنری به شکل مستطیلی طراحی می کنیم.
مرحله اول: ایجاد یک سند جدید
در پنجره اصلی نرم افزار فتوشاپ به مسیر «File > New» بروید. نامی را برای سند خود انتخاب کنید و تنظیمات سند را انجام دهید. در این بخش، بنری عمودی با اندازه ۳۰۰ در ۶۰۰ پیکسل را طراحی و در ادامه، بنری افقی را نیز به طراحی خود اضافه می کنیم. توجه داشته باشید که در اینجا، بنر طراحی شده در صفحات وب نمایش داده خواهد شد. اگر بخواهیم در نهایت، طراحی بنر تبلیغاتی در فتوشاپ را برای چاپ آماده کنیم، حالت رنگ را بر روی «CMYK» قرار می دهیم اما در غیر اینصورت از حالت رنگی «RGB» استفاده می کنیم.
از جمله نکات مهمی که در طراحی باید در نظر بگیریم، ایجاد حاشیه یا همان خطوط برش است چراکه با این کار در صورت چاپ طرح نهایی می توان بدون ایجاد مشکل در طرح اصلی، آن را برش زد یا اینکه در فضای وب، این خطوط برش کمک می کنند تا حاشیه مناسبی را در اختیار داشته باشید. برای ایجاد خطوط راهنما به مسیر «View > New Guide» بروید. تنظیمات را مطابق تصویر زیر انجام دهید تا یک خط راهنما در ۲۰ پیکسل ایجاد شود. به طور مشابه خطی دیگر در ۲۸۰ پیکسل ایجاد کنید. در نهایت، با ایجاد خطوط راهنمای افقی و عمودی، بوم اصلی شما مانند تصویر زیر خواهد بود.

مرحله دوم: شروع طراحی بنر تبلیغاتی در فتوشاپ
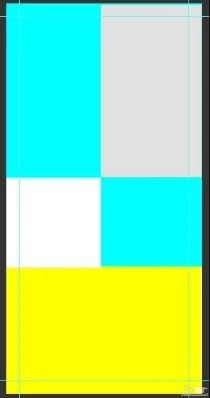
زمانی که سند مورد نظر خود را برای طراحی بنر در فتوشاپ آماده کردید، نوبت به ایجاد یک طرح اولیه می رسد. این طرح اولیه را می توانید به سرعت بر روی یک کاغذ ساده و با خودکار رسم کنید. با این کار نقشه ذهنی خود را از فرآیند طراحی بنر تبلیغاتی در فتوشاپ بر روی یک کاغذ پیاده می کنید. توجه داشته باشید که این طرح خام اولیه را می توانید در ادامه کار بهبود بدهید اما برای شروع، تنها یک طرح اولیه کافی است.برای ایجاد طرح زیر از «Rectangle Tool» با کلید میانبر «U» استفاده کردیم. در هر یک از این مستطیل ها می توانیم عکس، متن یا هرنوع المان طراحی مورد نظر خود را قرار دهیم. البته در طرح نهایی این آموزش خواهید دید که مستطیل ها در نهایت، کادرهایی رنگی خواهند بود که پشت متن تبلیغ ظاهر می شوند. برای ایجاد هریک از این مربع ها، بعد از انتخاب ابزار مورد نظر به کمک کلید میانبر «U»، با نگهداشتن کلید ماوس و کشیدن آن، مستطیل را رسم می کنیم. بهتر است در مراحل ابتدایی نیز یک رنگ برای این مربع ها انتخاب کنیم تا در طرح کلی، از یکدیگر متمایز شوند.

مرحله سوم: ایجاد المان های مختلف
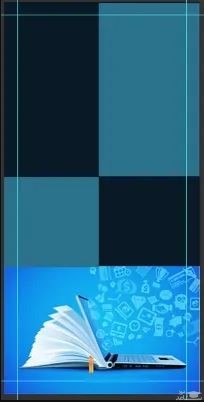
بعد از تکمیل طرح اولیه، المان های مختلف را به طرح خود اضافه می کنیم. به طور مثال، عکس زیر را در داخل پایین ترین مستطیل جای دادیم. برای این کار مطابق تصویر زیر، کافی است در ابتدا تصویر مورد نظر را به درون صفحه اصلی نرم افزار منتقل و آن را به صورت یک لایه در بالای لایه مستطیل مربوطه ایجاد کنید. حال، برای تنظیم اندازه عکس، با انتخاب لایه مربوطه و فشردن کلیدهای «Ctrl+T»، اندازه و محل عکس، قابل تغییر خواهد بود.

*نکته
در ادامه، برای اینکه عکس به طور کامل در درون کادر مستطیلی قرار بگیرد می توانید ماوس خود را بین دو لایه مستطیل و عکس قرار دهید و با فشردن کلید «Alt» یک «Clipping Mask» ایجاد کنید. البته این کار با کلیک راست بر روی لایه عکس و انتخاب گزینه «Create Clipping Mask» نیز امکان پذیر است. در نهایت می بینید که تصویر با اندازه ای مناسب درون کادرِ از پیش رسم شده قرار گرفت. توجه داشته باشید که این کار را برای درج سایر المان های طراحی نیز مشابه بالا انجام می دهیم به این معنی که برای قرار دادن رنگ، متن، عکس و …، آن را در بالای مستطیل مورد نظر قرار می دهیم و به شکلی که توضیح داده شد، یک «Clipping Mask» ایجاد می کنیم. به این ترتیب، کادرهایی رنگی مطابق تصویر زیر، جایگزین مستطیل ها خواهند شد. لازم به ذکر است که از کدهای رنگی « #2b718c» و « #091926» برای این مستطیل ها استفاده شده است.

مرحله چهارم: درج متن در بنر
به کمک ابزار متنی با کلید میانبر «T»، در سه لایه مختلف، متن های مربوط به تبلیغ را با فونتی مناسب می نویسیم. برای تنظیم اندازه و رنگ نیز کافی است آشنایی مختصری با تایپوگرافی در فتوشاپ داشته باشید. در انتها نیز لایه های متنی را با کلیدهای «Ctrl+G» به یک گروه تبدیل می کنیم و آن ها را بالاتر از سایر لایه ها قرار می دهیم. به این ترتیب، تصویر بنر تبلیغاتی همانند تصویر زیر خواهد بود.




 آموزش طراحی لوگو در نرم افزار Adobe Photoshop
آموزش طراحی لوگو در نرم افزار Adobe Photoshop





























































3 سال پیش