اگر میخواهید حجم فایل های تصویری خود را اندازه بگیرید نرم افزار فتوشاپ بهترین ابزار را در اختیار شما قرار میدهد. شما میتوانید با کمک نرم افزار فتوشاپ حجم فایل های تصویری خود را محاسبه و همچنین آنرا کم و زیاد کنید در ادامه در مودر نحوه محاسبه حجم تصاویر و نحوه تغییر حجم فایل های تصویری آموزش های لازم را ارائه خواهیم کرد با ما همراه باشید.
فرمول کلی محاسبه حجم یک تصویر در یک مود رنگی خاص به صورت زیر است:
- Width x Height x M
- منظور از Width، طول عکس در واحد Pixels است.
- منظور از Height، ارتفاع عکس در واحد پیکسل است.
- منظور از M تعداد بایت مورد نیاز برای نگه داشتن یک پیکسل از تصویر بر روی حافظه، در هر مود رنگی است.
- این عدد برای Grayscale برابر است با 1
- برای RGB برابر است با 3
- برای Indexed برابر است با 1
- و برای CMYK برابر است با 4
اندازه تصویر فعلی را از کجا می توان یافت؟
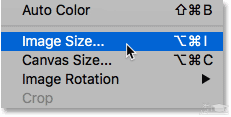
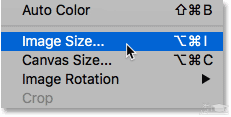
برای مشاهده اندازه فعلی تصویر خود، به منوی Image در نوار منو بروید و Image Size را انتخاب کنید.

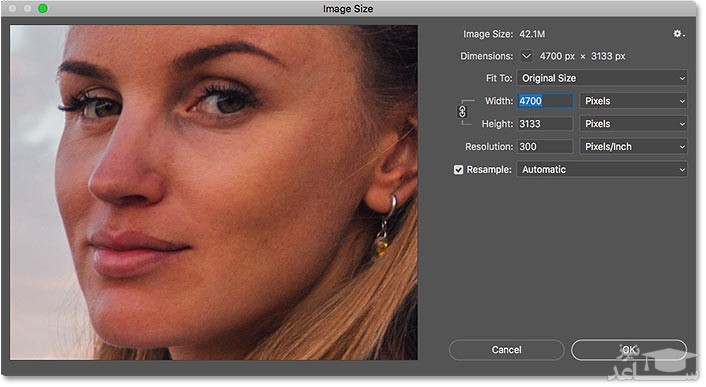
با یک پنجره پیش نمایش در سمت چپ و گزینه های اندازه تصویر در سمت راست آن را مشاهده می کنید.
پنجره پیش نمایش در Photoshop CC اضافه شد.

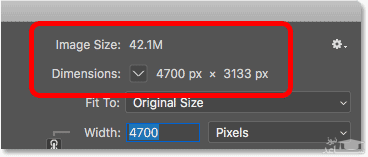
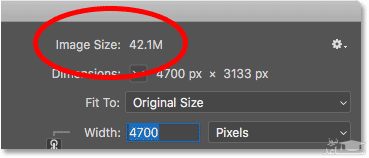
شماره کنار کلمات Image Size مقدار فضای موجود در حافظه رایانه شما را نشان می دهد.
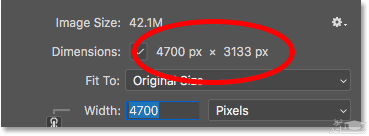
و در زیر آن، در کنار کلمه Dimensions، عرض و ارتفاع تصویر در پیکسل ها قرار دارد.
و اما تصویر من در حال از دست دادن ۴۲٫۱M حافظه است.
و دارای عرض ۴۷۰۰ px و ارتفاع ۳۱۳۳ px است.
در یک لحظه، دقیقاً چگونگی ارتباط اندازه تصویر و ابعاد پیکسل را نشان می دهم.

شماره کنار کلمات Image Size
نحوه محاسبه اندازه فایل
برای اینکه اندازه ی فایل یک تصویر، را بدانیم کافی ست، تعداد کل پیکسل های تصویر را در عدد 3 ضرب می کنیم.در ادامه نحوه ی انجام این کار را مشاهده می کنید.
مرحله 1: تعداد کل پیکسل های تصویر را پیدا کنید
ما به تعداد کل پیکسل های تصویر، نیاز داریم. ما می توانیم در کادر محاوره ای Image Size آن را بیابیم. برای مشاهده ی کادر محاوره ای Image Size به منوی Image در نوار منو (Menu Bar) بروید و Image Size را انتخاب کنید:


برای پیدا کردن تعداد کل پیکسل ها، عرض و ارتفاع را با هم ضرب می کنیم. در مثال ما این مقدار برابر است با . حالضرب این دو عدد، بیانگر تعداد پیکسل های تصویر است. اما همانطور که یاد گرفتیم، شمارش کل پیکسل های تصویر، به تنهایی کافی نیست.
مرحله 2: تعداد کل پیکسل ها را در 3 ضرب می کنیم
به یاد دارید که گفتیم هر پیکسل در تصویر نیاز به 3 بایت در حافظه دارد؛ یکی برای کانال Red، یکی برای کانال Green، و دیگری برای کانال Blue. بنابراین برای پیدا کردن حجم کلی فایل برحسب بایت، تعداد کل پیکسل ها را در 3 ضرب می کنیم. در مثال ما این مقدار برار است با
مرحله 3: اندازه تصویر را از بایت به کیلوبایت تبدیل کنید
تا این مرحله موفق شدیم حجم کل فایل را برحسب بایت محاسبه کنیم. اما بایت، واحد اندازه گیری بسیار کوچکی است. بنابراین این واحد اندازه گیری، برای نمایش اندازه یک تصویر، چندان کاربردی نیست. در عوض، ما معمولا برای بیانِ اندازه ی تصویر از واحدهای اندازه گیری بزرگتری مانند کیلو بایت و مگابایت استفاده می کنیم.
یک کیلوبایت برابر با 1024 بایت است. برای تبدیل بایت به کیلوبایت، تعداد کل بایت ها را بر عدد 1024 تقسیم کنید. در مورد مثال ما این مقدار برابر است با .
مرحله 4: اندازه تصویر را از کیلوبایت به مگابایت تبدیل کنید
حتی کیلوبایت ها واحد اندازه گیری بسیار کوچکی هستند و زیاد برای بیان اندازه ی تصویر استفاده نمی شوند. بنابراین، ما معمولا از مگابایت برای نمایش اندازه فایل استفاده می کنیم. یک مگابایت برابر با 1024 کیلوبایت است. بنابراین برای اینکه اندازه تصویر را برحسب مگابایت، نمایش دهیم، کل کیلوبایت ها (43,139.94) را بر 1024 تقسیم می کنیم که حاصل آن برابر با 42.1 مگابایت (یا MB، البته به هر دلیلی، کادر محاوره ای Image Size مقدار "MB" را فقط با "M" نشان می دهد) می شود.
اگر دوباره به کادر محاوره ای Image Size نگاه کنیم، مشاهده می کنیم که مقدار image size برابر است با 42.1M:

تأثیر پیکسل و رنگ در اندازه تصویر
برای درک واقعی تأثیر تعداد پیکسل های موجود در یک تصویر بر اندازه فایل آن، باید بدانیم که چگونه Photoshop رنگ ها را در تصویر شما نمایش می دهد.
دلیل این است که پیکسل ها به تنهایی اندازه فایل را ایجاد نمی کنند.
بخش اعظم اندازه فتوشاپ از نحوه نمایش رنگ هر پیکسل حاصل می شود.
اکثر تصاویر با رنگ کامل، از رنگ RGB استفاده می کنند. RGB مخفف “قرمز، سبز و آبی” است که سه رنگ اصلی نور هستند. هر رنگی که در تصویر خود مشاهده می کنید با مخلوط کردن ترکیبی از قرمز، سبز و آبی در کنار هم ساخته می شود.
کانال های رنگی چه تاثیری روی اندازه تصویر دارند؟
هر یک از سه کانال رنگی (قرمز، سبز و آبی) دقیقاً ۱ بایت در حافظه برای هر پیکسل در تصویر می گیرد.
به عنوان مثال، اگر تصویر شما حاوی ۱۰ پیکسل بود، برای هر پیکسل ۱ بایت برای قرمز، ۱ بایت برای سبز و ۱ بایت برای آبی و برای کل ۳ بایت نیاز دارید.
البته بیشتر تصاویر حاوی میلیون ها پیکسل هستند، نه فقط ۱۰٫ اما مقدار حافظه مورد نیاز هر پیکسل تغییر نمی کند.
همیشه ۳ بایت برای هر پیکسل است.
یکی برای قرمز، دیگری برای سبز و دیگری برای آبی.
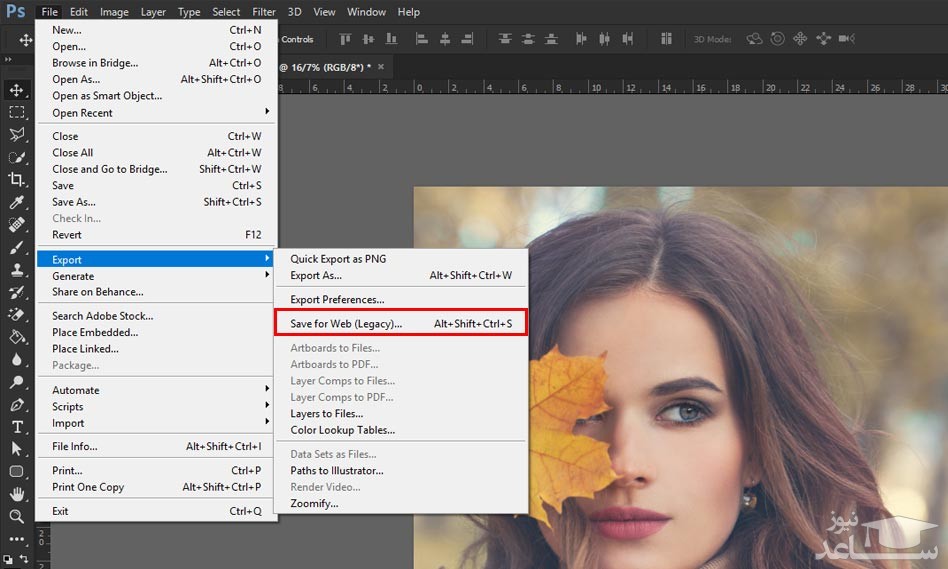
آموزش کم کردن حجم تصاویر بدون افت کیفیت در نرم افزار فتوشاپ
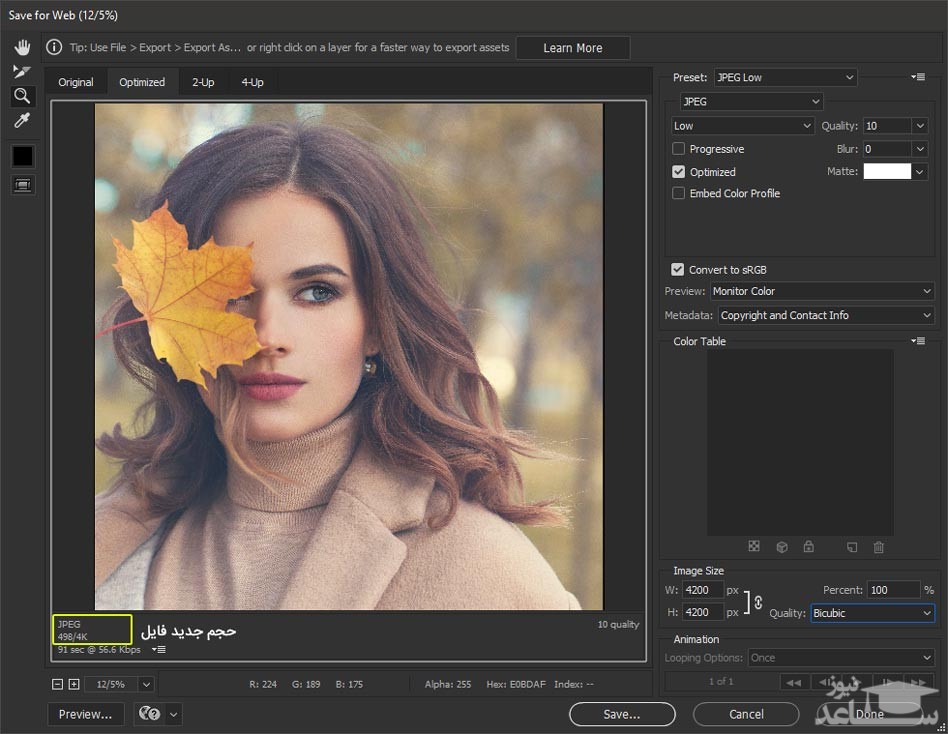
در این آموزش ما قصد داریم تصویری را که سایز و ابعاد آن 4200 × 4200 پیکسل و حجم آن تقریبا 5 مگابایت است را بدون تغییر سایز به 350 کیلوبایت کاهش دهیم. (شما می توانید فایل این تمرین به همراه فایل کاهش یافته حجم تصویر را از قسمت دریافت فایل همین مطلب دانلود و آن دو را با یکدیگر مقایسه کنید). البته وقتی می گوییم کاهش حجم تصویر بدون افت کیفیت ، منظور ما نا محسوس بدون کیفیت هست یعنی اینکه به طور طبیعی تشخیص پایین آمدن کیفیت تصویر سخت است و این بدین معنی نیست که اصلا کیفیت تصویر تغییری نمی کند. به پنجره Save For Web دقت کنید در این پنجره تنظیمات زیادی وجود دارد که ما به اختصار به توضیح و کاربرد مهم ترین آن ها می پردازیم.
گزینه های پنجره Save For Web


در حالت فرمت JPEG
- Preset : در این جا می توانید فرمت تصویر خود را انتخاب کنید. 3 گزینه با کیفت های مختلف در این فیلد وجود دارد که متناسب با نیاز خود می توانید یکی را انتخاب کنید.
- Quality : انتخاب کیفیت که بیش ترین کاربرد را دارد شما با تغییر دادن این گزینه می توانید حجم تصویر خود را تا حد زیادی کاهش دهید. با تغییر این گزینه در پیش نمایش تصویر تغییرات انجام شده را می توانید ملاحضه کنید. تا جایی که احساس کردید تصویر شما کیفیت خود را از دست نداده است این گزینه را تغییر دهید. همچنین شما می توانید حجم فایل جدید در قسمت پایین ، گوشه سمت چپ تصویر مشاهده کنید. (کادر زرد رنگ تصویر بالا)
- Optimized : با فعال کردن این گزینه بهترین حالت تصویر را نرم افزار برای شما بهینه سازی می کند. (پیشنهادی)
- Blur : این گزینه نویز تصاویر شما را حذف می کند و یک حالت بلوری به تصویر شما می دهد. با تغییر این گزینه نیز تا حد زیادی حجم تصویر شما کاهش می یابد. (در حد نیاز از این گزینه استفاده کنید)
- Convert To sRGB : اگر این گزینه فعال باشد نرم افزار مد و رنگ تصویر شما را به RGB تغییر می دهد اگر به این مورد نیازی ندارید آن را غیر فعال کنید تا حجم تصویر شما کم تر شود.
- Image Size : در این قسمت شما می توانید سایز و ابعاد تصویر خود را تغییر دهید. با کلیک بر روی آیکون پیوند عرض و ارتفاع را مجزا و یا با هم می توانید تغییر دهید.
در حالت فرمت GIF و PNG
از این گزینه بیش تر برای تصاویر متحرک مانند انواع بنرهای وب سایت و یا دیگر تصاویر متحرک استفاده می شود و برای تصاویر JPEG توصیه نمی کنیم.
- Colors : با تغییر این گزینه تعداد رنگ های تصویر را می توانید تغییر دهید. هر چه تعداد رنگ ها کم تر باشد حجم تصویر شما کم تر خواهد بود.
- Dither : با کم کردن این گزینه حجم تصویر تا حدی کاهش می یابد و نویزهای تصویر نیز کم تر می شوند.
- Transparency : برای تصاویری استفاده می شود که بک گراند ندارند و بک گراند آن ها شفاف می باشد. از این گزینه بیش تر برای کاهش حجم لوگوها و آیکون ها استفاده می شود.
دیگر گزینه ها نقش چندانی در پایین آوردن حجم عکس یا تصویر ندارند البته شما می توانید هر یک از این گزینه ها را تغییر و با آزمایش و خطا به یک نتیجه مطلوب دست یابید.



 چگونه نگاتیو عکس به وسیله PAINT ویندوز چاپ کنیم؟
چگونه نگاتیو عکس به وسیله PAINT ویندوز چاپ کنیم؟