در این مقاله ما شما را با تمام مراحل برای ایجاد کاورهای هایلایت اینستاگرام خود آشنا می کنیم. برای کمک به شما ، ما یک بسته رایگان از آیکون ها برای کمک به شما در شروع کار آماده دانلود قرار داده ایم.
اما ، دقیقاً همانطور که روپی کاور می گوید، هر سفر با یک قدم آغاز می شود. بنابراین اجازه دهید با اصول اولیه شروع کنیم.

نحوه ایجاد هایلایت اینستاگرام
هایلایت های خود را ایجاد کنید تا بهترین محتوای استوری خود را در بالای پروفایل اینستاگرام خود برای همیشه حفظ کنید.
- در Story خود ، روی گزینه Highlightدر گوشه پایین سمت راست ضربه بزنید.
- Highlight مورد نظر برای افزودن Story خود را انتخاب کنید.
- یا برای ایجاد یک Highlight جدید ، روی New ضربه بزنید و نامی برای آن تایپ کنید. سپس بر روی Add کلیک کنید.
چگونه می توان یک هایلایت اینستاگرامی جدید در پروفایل خود ایجاد کرد؟
در ضمن ، ممکن است شما ایده ای برای یک هایلایت کاملاً جدید داشته باشید و بخواهید چند استوری مختلف را به طور هم زمان اضافه کنید.
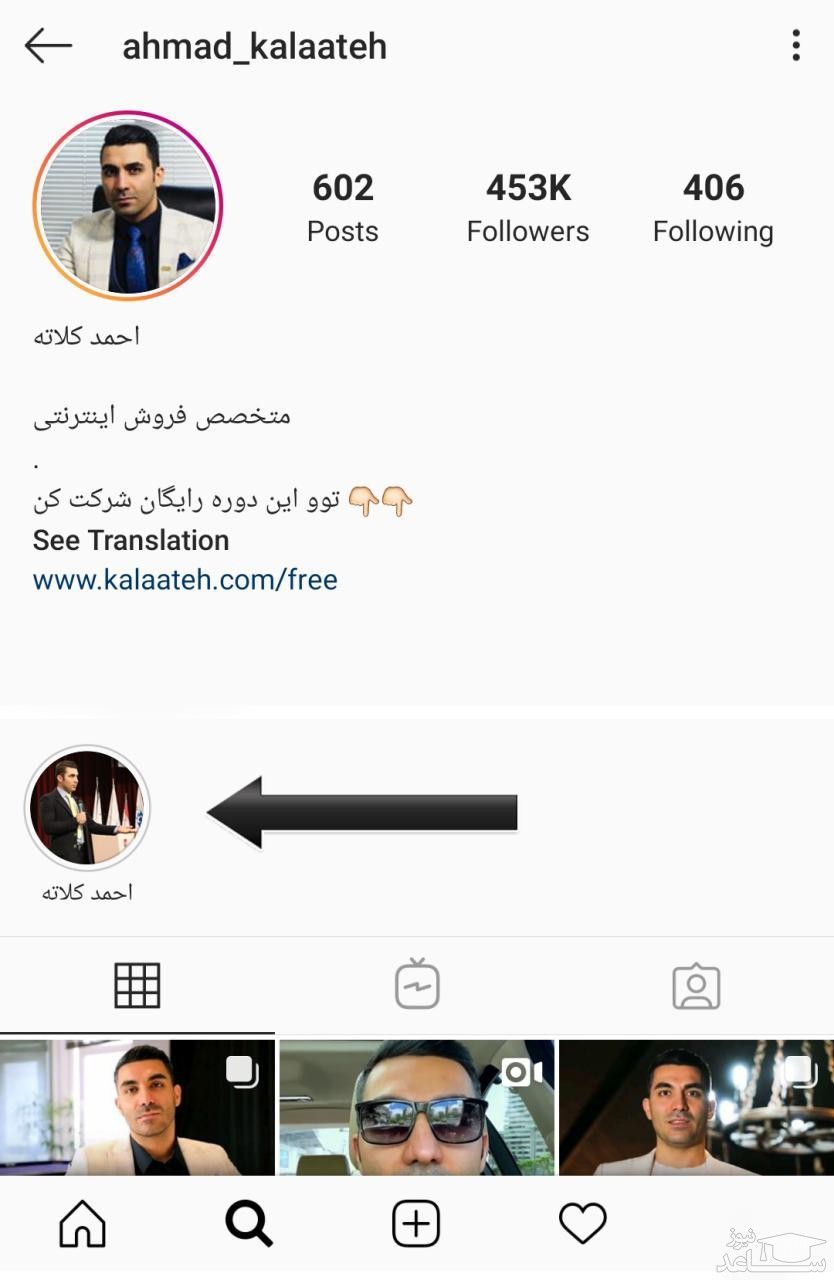
برای ایجاد یک Highlight جدید از پروفایل اینستاگرام خود ، این مراحل را دنبال کنید:
- به پروفایل خود بروید و روی دکمه + New(علامت بزرگ به علاوه) ضربه بزنید.
- استوری هایی را که می خواهید به Highlight جدید خود اضافه کنید ، انتخاب کنید.
- روی Nextضربه بزنید و Highlight جدید خود را نامگذاری کنید.
- پوشش Highlight خود را انتخاب کرده و روی انجام شد ضربه بزنید.
چگونه برای هایلایت های اینستاگرام خود کاور سفارشی بسازیم؟
روش اول ساخت کاور هایلایت ؛ طراحی شخصی
در روش اول میخواهیم کاورها را از اول به صورت دستی و دلخواه خودمان بسازیم و در روش های بعدی استفاده از وبسایت های دیگری استفاده خواهیم کرد.
قدم اول
در نرم افزار مورد نظر خود (فوتوشاپ، ایلاستریتور یا هر نرم افزار دیگری که کا با آن را بلدید) پروژه جدیدی با اندازه های ۱۰۸۰ و ۱۹۲۰ یا به صورت ۱۶:۹ که اندازه های استوری اینستاگرام است ایجاد کنیـد.
قدم دوم
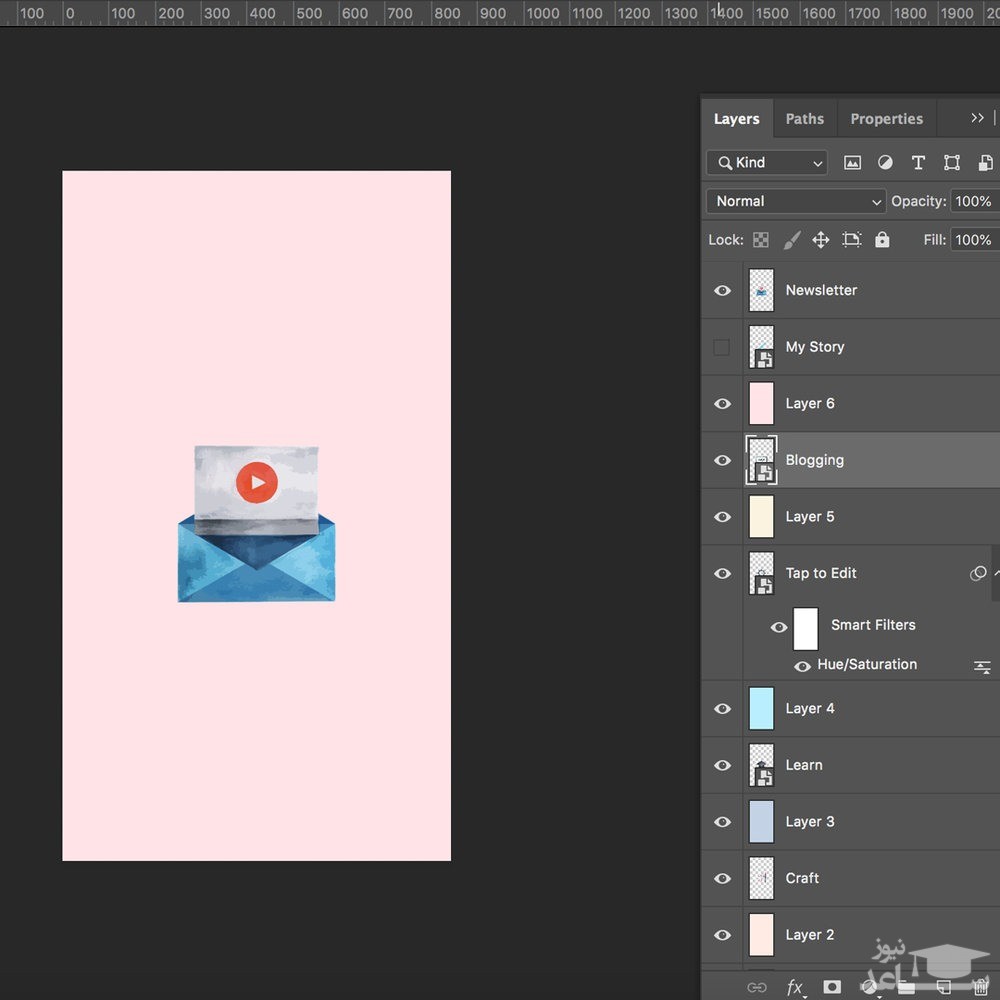
در این مثال از نرم افزار فوتوشاپ استفاده شده است که پس از ساخت پروژه یک بک گراند برای آن میسازیم و آیکون های مختلفی را در لایه های مختلف به آن اضافه میکنیم.
میتوانید آیکون های خود را در نرم افزار ایلاستریتور و به صورت وکتور تهیه کنید تا تغییر سایز تاثیری بر روی کیفیت آن نداشته باشد و سپس آن ها را به صورت فایل PNG ذخیره کـنید و به درون فوتوشاپ بیاورید.
اگر نمیخواهید آیکون ها را خودتان طراحی کنـید میتوانید از سایت های بسیار خوب و رایگانی مانند The Noun Project و Flaticon برای انتخاب آیکون های خود استفاده کنیـد. حتی میتوانید از آیکون های موجود در این سایت ها ایده و الهام بگیرید و باز هم آیکون هایتان را خودتان طراحی کنید.

قدم سوم
گزینه Save for Web را از منوی فوتوشاپ انتخاب کرده و عکس هارا به صورت فایل های JPEG ذخیره کـنید.
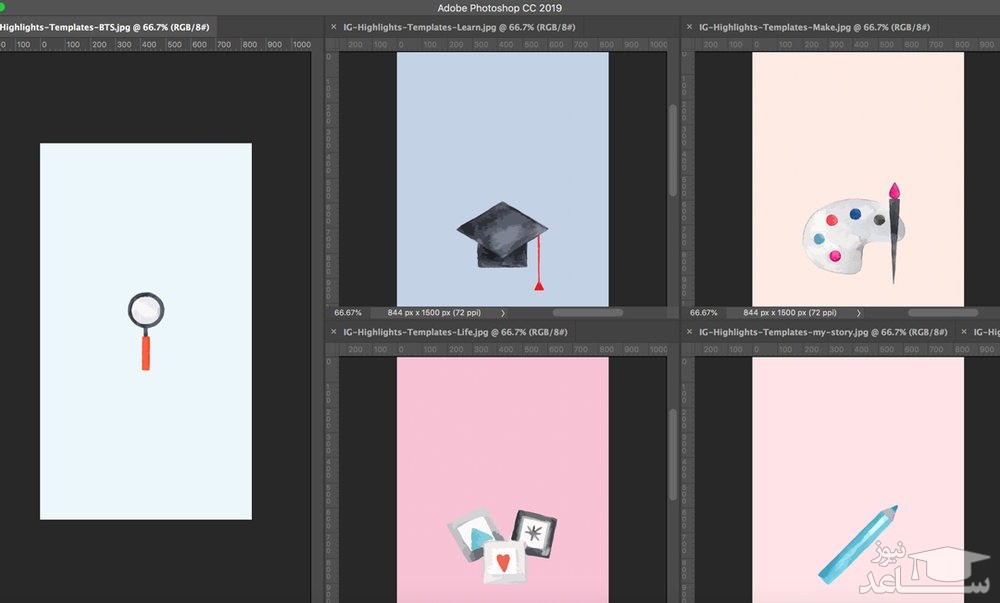
نکته مهم تنها این است که توجه داشته باشید استایل و رنگ های استفاده شده در کاور هایلایت ها با پست هایتان همخوانی داشته باشد تا یک اکانت زیبا و یکپارچه را تشکیل دهند.
برای اینکار همه عکس ها را کنار هم قرار دهید و سعی کنـید آن ها را با هم ست کنیـد تا هماهنگی لازم را داشته باشند.

قدم چهارم
قسمت آموزش اضافه کردن هایلایت را که در ابتدا توضیح داده شد انجام دهید و در قسمت Add کاورهایی که ساخته اید را انتخاب کـنید و بدین ترتیب هایلایت های شما کاورهای دلخواه تان را خواهند داشت.
روش دوم ساخت کاور هایلایت ؛ سایت canva
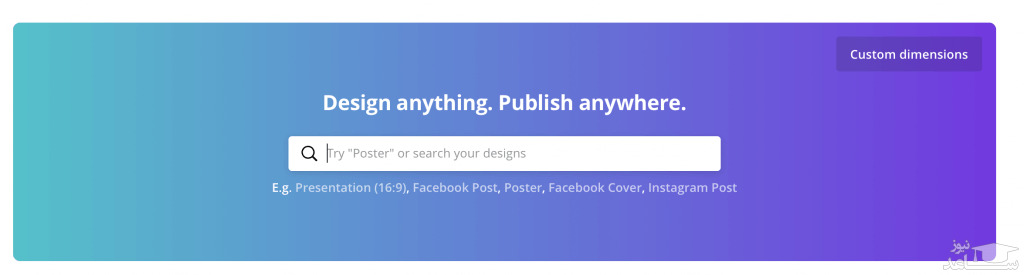
در این روش میخواهیم از سایت Canva که سایت بسیار مفید و جالبی برای دیزاین است استفاده کنیم. ابتدا وارد این سایت شوید و اگر از قبل اکانت ندارید در سایت ثبت نام کرده و اکانتی بسازید.
قدم اول
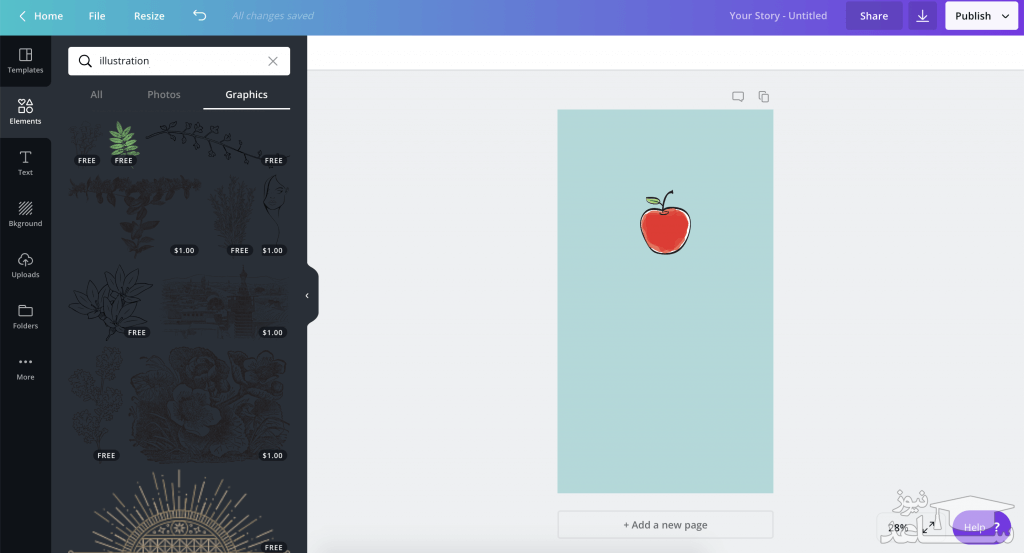
سایت گفته شده را باز کنـید و در قسمت جست و جو عبارت Instagram Story را بنویسید.

قدم دوم
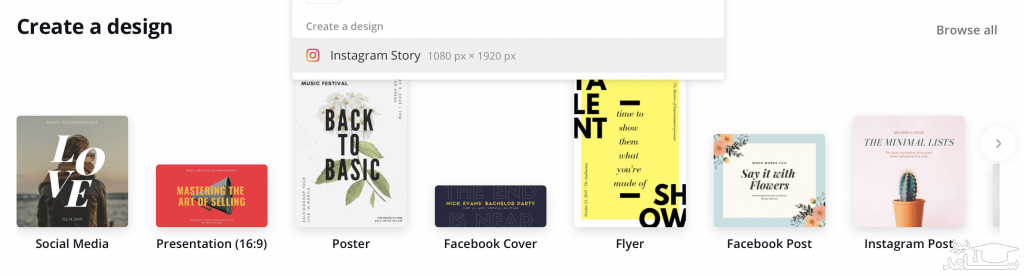
از موارد پیشنهاد داده شده زیر آن تمپلیت Instagram Story را انتخاب کنیـد تا پروژه ای دقیقا به اندازه استوری اینستاگرام برایتان آماده و ساخته شود.

قدم سوم
از منوی سمت چپ مورد ELEMENTS را انتخاب کرده و سپس روی GRAPHICS کلیک کنید و از موارد جست و جو شده، عکس دلخواه خود تا انتخاب کـنید و به درون پروژه بیاورید. منوها و موارد مختلف دیگری نیز در این وجود دارد مانند قسمت Background که میتوانید بسته به سلیقه و انتخاب خود از آنها استفاده کنـید و استوری خود را جهت کاور هایلایت شدن بسازید.

قدم چهارم
وقتی که آیکون مورد نظر خود را انتخاب کردید و بک گراند مناسبی هم برای آن گذاشتید و کارتان به اتمام رسید براحتی گزینه Download را انتخاب کنیـد تا عکستان دانلود شود. سعی کنید آیکون در مرکز قرار گیرد و همچنین خیلی به گوشه ها نزدیک نشود تا درست در دایره نمایشگر هایلایت قرار گیرد.

قدم پنجم
عکس ساخته شده و دانلود شده را به گوشی خود انتقال دهید و آن را به صورت استوری پست کـنید. در اینجا میتوانید اندازه آن را به دلخواه خود درست کنـید مثلا اگر آیکون زیادی کوچیک است کمی آن را زوم کنیـد.

قدم ششم
بقیه مراحل مانند مراحل قبل میباشد بدین صورت که به قسمت هایلایت ها رفته و برای آنها کاور مناسب شان را انتخاب کنید.
روش سوم ساخت کاور هایـلایت ؛ دانلود فایل آماده
روش آخر استفاده از وبسایت هایی است که این کاورها را به صورت رایگان در اختیار شما قرار می دهند که اگر مایل نیستید خودتان دستی آن ها را طراحی کـنید میتوانید براحتی از این وبسایت ها استفاده کنـید مانند وبسایت پینترست.



 چگونه در پینترست Pinterest پست بگذاریم؟
چگونه در پینترست Pinterest پست بگذاریم؟