
بسیاری از صاحبان وب سایتهای شخصی، از فونتهای گوناگون برای شخصیسازی ظاهر متنها استفاده میکنند؛ اما توجه کمتری به رنگ آنها دارند. با این حال تغییر رنگ میتواند جلوه تازهای به صفحات وب ببخشد و انجام آن نیز بسیار آسان است. در ادامه به نحوه تغییر رنگ متن در HTML با روشهای خواهیم پرداخت.
عوض کردن رنگ متون در وب سایتها نه تنها میتواند روی زیبایی و جذابیت بصری صفحات تاثیرگذار باشد؛ بلکه موجب خواندن آسانتر نوشتهها توسط مخاطبین میشود. برای مثال استفاده از رنگهای تیره در صفحات تاریک میتواند چشمان کاربران را آزار دهد و آنها را در تشخیص کلمات به اشتباه بیندازد. هنگام تغییر رنگ متن در HTML میتوان از روشهای مختلفی مثل نوشتن نام رنگها، بهرهگیری از مقادیر RGB، کدهای HEX و... استفاده کرد. در ادامه به بررسی این شیوهها و مزایا و معایب آنها خواهیم پرداخت.
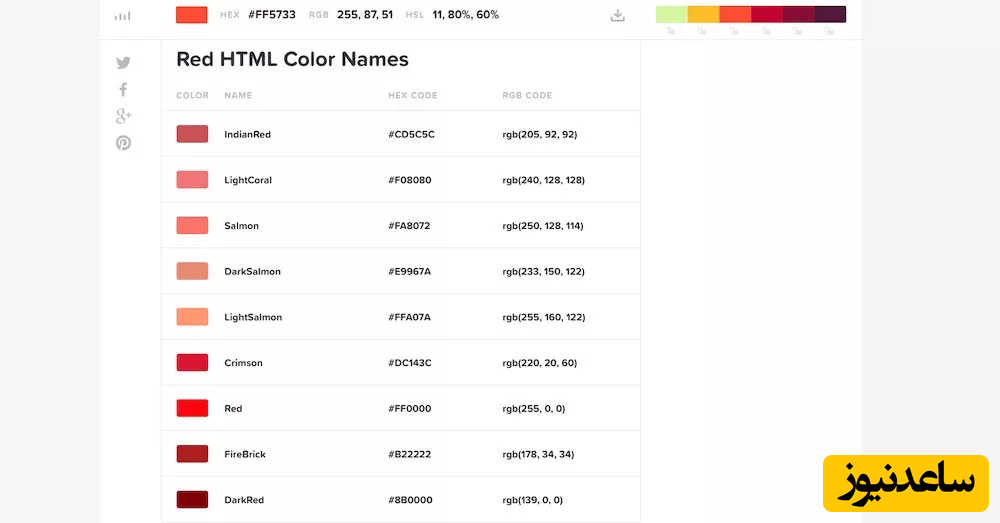
بدون شک آسانترین روش برای آدرسدهی رنگها هنگام تغییر آنها به کمک HTML، کمک گرفتن از نامها هر رنگ محسوب میشود. هر نام به یک رنگ خاص اشاره دارد و در حال حاضر 140 رنگ را میتوان از این طریق انتخاب نمود.

اما احتمالا حدس زدهاید که عیب بزرگ این روش، تعداد رنگهای محدود قابل تعریف به کمک آن است. در واقع امکان انتخاب رنگهایی خارج از 140 مورد اشاره شده را نخواهید داشت و به این منظور باید به سراغ سایر روشها که در ادامه خواهید خواند، بروید.
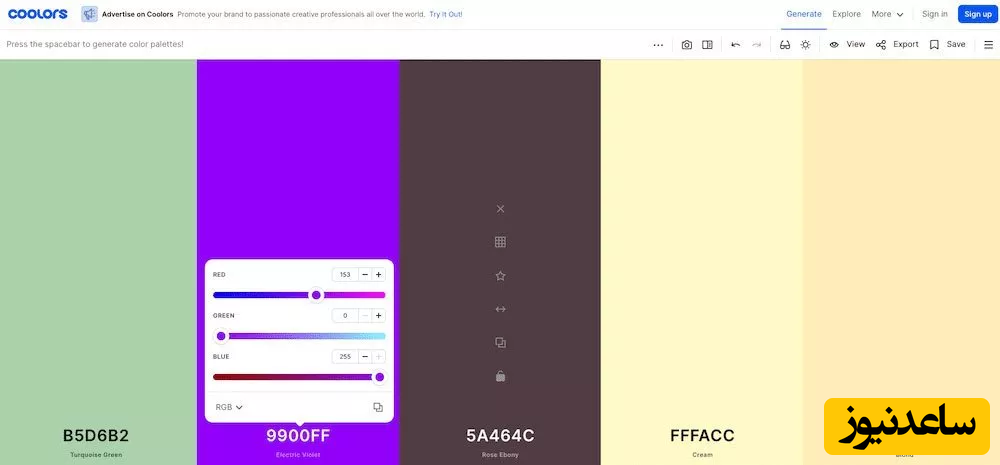
عبارت RGB از حروف اول سه کلمه قرمز (Red)، سبز (Green) و (Blue) تشکیل شده است و به تشکیل رنگها از سه رنگ اصلی اشاره دارد. مقادیر تعریف شده در این روش مشابه «RGB(153,0,255)» هستند؛ به طوری که عدد اول نشاندهنده مقدار قرمز، عدد دوم نشاندهنده مقدار سبز و در نهایت عدد آخر بیانگر مقدار آبی است.

در استاندارد RGB مقادیر هر رنگ بین عدد صفر تا 255 در نظر گرفته شده است که صفر در آن نشاندهنده عدم استفاده از رنگ مورد نظر است و 255 نیز حداکثر شدت استفاده از آن رنگ را بیان میکند. البته استاندارد دیگری با نام RGBA نیز وجود دارد که یک رقم دیگر به اعداد گفته شده اضافه میکند که این رقم برای تنظیم شفافیت کاربرد دارد. دامنه مقداردهی آن نیز بین صفر (بدون شفافیت) تا یک (کاملا شفاف) قابل کنترل است.
استاندارد HEX نیز مشابه با RGB است که میتوان از آن برای تعریف رنگها بهره گرفت. در این روش اعداد بین صفر تا 9 در کنار حروف انگلیسی بین A تا F مورد استفاده قرار میگیرند. البته ممکن است در یک مقدار هیچ حرفی مورد استفاده قرار نگیرد و به صورت یکپارچه مثل «#800080» باشد. در شیوه HEX دو رقم اول نشاندهنده شدت رنگ قرمز، دو عدد وسط بیانگر شدت رنگ سبز و دو عدد آخر شاخص شدت رنگ آبی هستند. البته در این روش دیگر خبری از تعریف مقدار شفافیت مثل RGB نیست؛ اما تعداد رنگهای قابل پشتیبانی برابر با RGB است.
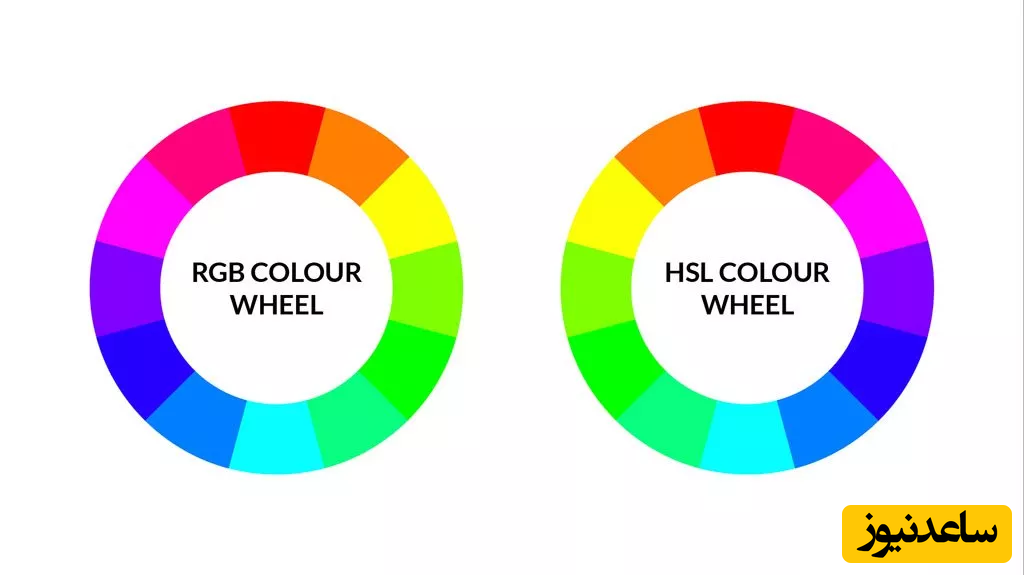
در نهایت آخرین روش برای تغییر رنگ متن در HTML که قصد اشاره به آن را داریم، مقدار HSL است. حرف اول این استاندارد که نشاندهنده میزان فام (Hue) است بین اعداد صفر الی 360 قرار میگیرد. در یک چرخه رنگ استاندارد، رنگ قرمز روی مقدار فام صفر یا 360 است؛ درحالی که سبز روی 120 و آبی روی 240 قرار دارد.

میزان اشباع رنگ (Saturation) یکی دیگر از مواردی است که توسط استاندارد HSL تعریف میشود و میتواند بین صفر (کاملا سیاه و سفید) و 100 (کاملا رنگی) قرار داشته باشد. در نهایت هم روشنایی (Lightness) رنگ مشابه با اشباع بین صفر الی 100 درصد قرار میگیرد که کمترین مقدار نشاندهنده سیاهی مطلق و بیشترین مقدار بیانگر سفید مطلق است. HSL نیز از میزان شفافیت پشتیبانی میکند که در صورت استفاده از آن باید با عنوان HSLA یاد کرد. مقدار مرتبط با شفافیت مثل RGBA بین صفر تا یک قابل تعریف است. رنگهای تعریف شده در این استاندارد ساختاری مشابه با «(276, 100%, 50%, .85)» دارند.
اکنون که با روشهای مختلف آدرسدهی رنگها در HTML آشنا شدیم، میتوانیم به سراغ نحوه استفاده از آنها برویم. در گذشته و پیش از فراگیری HTML5، از تگهای font برای تغییر رنگ فونتها استفاده میشد و کاربر باید از این تگها به همراه رنگ مورد نظر بهره بگیرد. نوع رنگ نیز از طریق نوشتن نام آن یا مقدار HEX مشخص میشود.
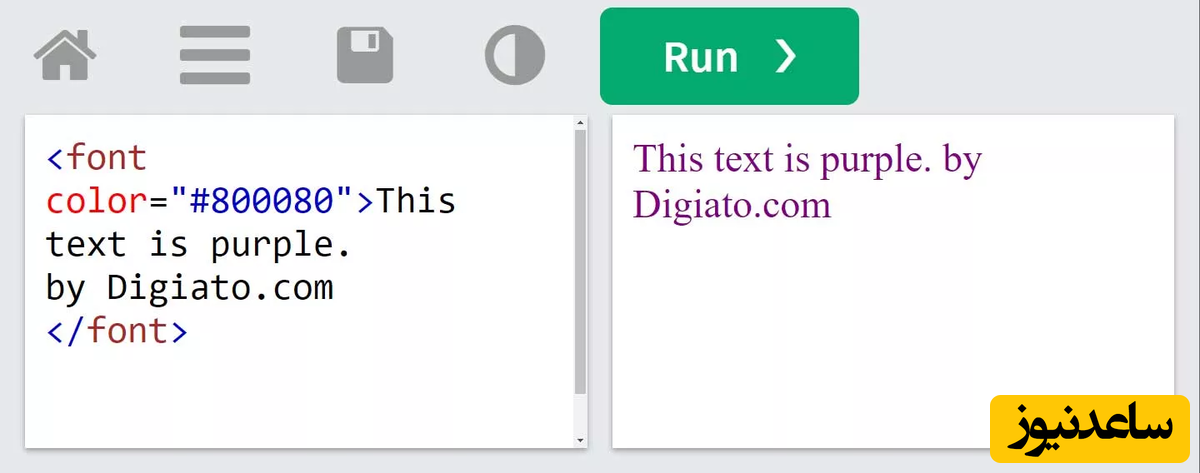
برای مثال کد زیر برای تبدیل رنگ متن به بنفش با استفاده از مقدار HEX کاربرد دارد:
<font color="#800080">This text is purple.</font>
This text is purple
همچنین این کد نیز برای تغییر رنگ متن به بنفش به کمک مقدار اسمی آن مورد استفاده قرار میگیرد:
<font color="purple">This text is purple.</font>

با این حال باید توجه کرد که تگ <font> در HTML5 منسوخ شده است و دیگر مورد استفاده قرار نمیگیرد؛ زیرا انتخاب رنگ، مربوط به حوزه طراحی است و تمرکز اصلی HTML روی مسئله طراحی قرار ندارد.
استفاده از CSS برای تغییر رنگ متن در صفحات وب، آزادی عملکردی بیشتری در اختیار طراحان قرار دارد. همچنین CSS در مقایسه با تگ font در HTML، امکان آدرسدهی از طریق روشهای متنوعتری را فراهم میسازد و از تمامی موارد گفته شده در قسمت اول، پشتیبانی به عمل میآورد. برای این کار میتوان از سه مسیر مختلف اقدام نمود که در پایین به آنها اشاره شده است.
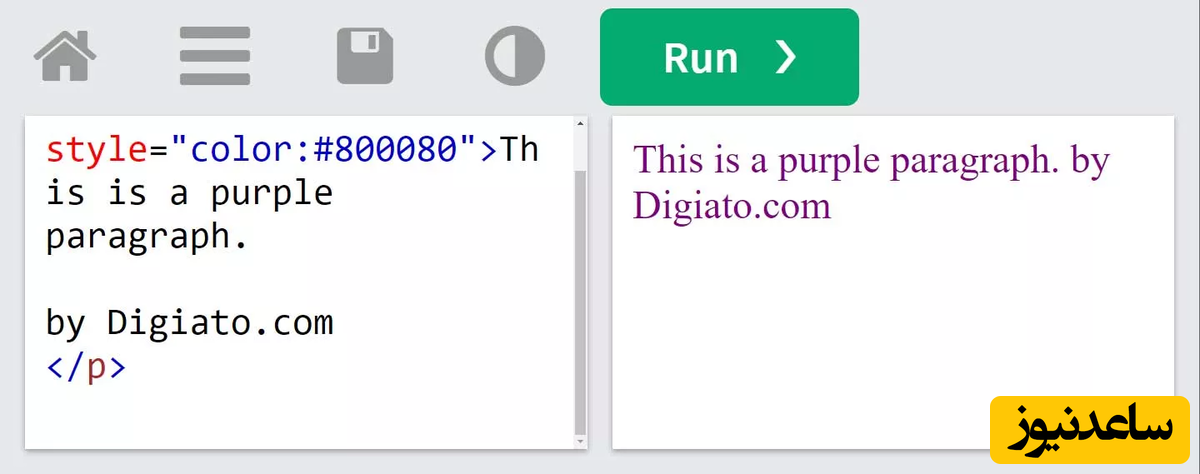
استایلدهی درون خطی (Inline) به صورت مستقیم به فایل HTML اضافه میشود و در ابتدا از تگهای مثل <p> استفاده میکنید و در ادامه استایل مورد نظر را با استفاده از CSS تعریف مینمایید. یک نمونه از شیوه گفته شده به شرح زیر است:
<p style="color: purple">This is a purple paragraph.</p>
This is a purple paragraph
همانطور که اشاره شد، CSS از مقادیر HEX و HSL نیز پشتیبانی میکند، در نتیجه استایلدهی درون خطی میتوانید مشابه نمونه پایین هم باشد.
<p style="color:#800080">This is a purple paragraph.</p>
<p style="color:RGB(153,0,255)">This is a purple paragraph.</p>
<p style="color:hsl(276, 100%, 50%)">This is a purple paragraph.</p>

در نمونه بالا، تغییر رنگ متن در یک پاراگراف خاص از وب سایت صورت میگیرد؛ اما کاربران تنها محدود به عوض کردن رنگ در پاراگرافها یا قسمتی از نوشته نمیشوند و میتوانند این کار را برای سایر المانهای صفحات مثل عناوین یا لینکها نیز انجام دهند. برای مثال جایگزین کردن تگ <p> با <h2> موجب تغییر رنگ تیتر میشود یا تبدیل آن به تگ <a> رنگ لینک را عوض مینماید. در صورت نیاز میتوانید از <span> نیز برای تغییر رنگ هر حجم از متن بهره بگیرید. علاقهمندان میتوانند رنگ پسزمینه را هم از طریق استایلدهی درون خطی عوض کنند. برای این کار تنها کافی است تا عبارت color را با background-color جایگزین کنید. سایر موارد مثل آدرسدهی رنگها مثل قبل است و در نهایت یک کد مشابه نمونه زیر در اختیار خواهید داشت که پسزمینه را به رنگ بنفش تغییر میدهد:
<p style="background-color: purple">
هنگام تغییر رنگ متن در صفحات با استفاده از شیوه استایلدهی داخلی، باید رنگ مورد نظر را در تگهای <style> قرار دهیم. برای مثال شروع یک سند HTML با این ویژگی مشابه زیر خواهد بود.
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: purple;
}
</style>
</head>
چنین کدی باعث میشود تا رنگ تمامی پاراگرافهای متن به بنفش تغییر پیدا کند. همانند روش استایلدهی درون خطی، میتوانید از انتخابگرهای مختلف برای تغییر رنگ المانهای دیگر صفحه نیز بهره بگیرید. همچنین به جای استفاده از نام رنگ، میتوانید از سایر استانداردها مثل RGB و HSL نیز کمک بگیرید که مشابه با نمونه زیر خواهند بود.
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: hsl(276, 100%, 50%),
}
</style>
</head>
آخرین شیوه برای تغییر رنگ متن در صفحات وب با CSS، بهرهگیری از استایلدهی خارجی است. در این روش، کدهای CSS داخل یک فایل جداگانه از HTML قرار میگیرد که معمولا با نامهای style.css یا stylesheet.css ذخیره میشود. این فایل حاوی تمام استایلهای مرتبط با وب سایت از جمله رنگ متن، اندازه فونت، حاشیهها، رنگ پسزمینه و... خواهد بود و به طور کلی نحوه نمایش سایت و خواص بصری آن را برعهده دارد.
جهت کار با استایلدهی خارجی باید به سراغ استفاده از انتخابگرها (Selectors) بروید تا بتوانید خواص قسمتهای مختلف را تعیین کنید. برای مثال کد زیر میتواند رنگ تمامی متنهای body در یک وب سایت را به بنفش تغییر دهید.
body {color: purple;}
توجه داشته باشید که مانند دو قسمت قبل، میتوانید به جای استفاده از نام یک رنگ، از مقادیر RGB و HEX در کنار HSL استفاده نمایید. توصیه میشود هنگام ویرایش و تغییر فایل style.css از یک ویرایشگر کد (مثل Visual Studio Code) استفاده نمایید.
در قسمتهای قبلی انواع روشهای استایلدهی قابل استفاده برای تغییر رنگ متن در صفحات وب را توضیح دادیم. اما تعدد آنها ممکن است موجب سردرگمی کاربران شود و انتخاب را برای آنها سخت کند. به طور کلی شیوه استایلدهی درون خطی (Inline CSS) بیشتر برای ترتیب دادن تغییرات سریع مورد استفاده قرار میگیرد؛ زیرا امکان افزودن آن به صورت مستقیم در فایل HTML وجود دارد. همچنین اگر بخواهید رنگ تنها یک قسمت (مثل یک پاراگراف خاص) را تغییر دهید، بهتر است به سراغ این روش بروید؛ زیرا سریعتر از سایر گزینهها است و از پیچیدگی خاصی نیز برخوردار نیست. البته استایلدهی درون خطی معایب مختص به خود را نیز دارد که یکی از بزرگترین آنها، افزایش حجم نهایی فایل HTML به شمار میرود. احتمالا میدانید که هر چقدر حجم این فایل بیشتر باشد، مدت زمان طولانیتری برای بارگذاری صفحه یا وب سایت مورد نیاز خواهد بود. در سوی دیگر اضافه کردن CSS به فایل HTML میتواند آن را بهم ریخته و نامنظم جلوه دهد؛ در نتیجه معمولا این مسیر برای استفادههای عمومی توصیه نمیشود.

استایلدهی داخلی (Embedded CSS) نیز در ابتدای فایل HTML قرار میگیرد و مشابه با استایلدهی درون خطی، برای تغییرات سریع کاربرد دارد. توجه داشته باشید که دستورات بکار رفته در این شیوه، بر استایلدهی خارجی ارجحیت دارد و میتواند موجب نادیده گرفته شدن دستورات نوشته شده در style.css شود. باید به این نکته اشاره کنیم که استایلدهی درون خطی معمولا تنها در یک صفحه تاثیرگذار است؛ درحالی که استایلدهی داخلی در تمامی صفحات دارای تگ <head> اعمال میشود. در نهایت استایلدهی خارجی (External CSS) به عنوان بهترین روش برای مشخص کردن ویژگیهای ظاهری صفحات وب به شمار میرود و با ذخیره کردن تمامی دستورات در یک فایل، امکان ویرایش آنها را در آینده بسیار آسانتر میسازد. همچنین موجب بهم ریخته شدن کد HTML نیز نمیشود و مدیریت بخشهای مختلف وب سایت را راحت مینماید. البته باید دقت کرد که از لحاظ ارجحیت دستورات، استایلدهی خارجی در آخرین اولویت و بعد از نوع درون خطی و داخلی قرار میگیرد.
در این مطلب به دو شیوه تغییر رنگ متن در صفحات وب به کمک تگ font در html و روشهای مختلف استایلدهی (CSS) اشاره کردیم. هر دو شیوه مزایا و معایب مختص به خود را دارند که در این قسمت به آنها خواهیم پرداخت.
استفاده از تگ font در HTML نسبتا آسانتر است؛ درحالی که کدهای مورد استفاده در CSS اغلب طولانیتر و پیچیدهتر هستند. اما باید دقت کرد که این روش تنها در وب سایتهای قدیمی که از نسخههای قبل از HTML5 استفاده مینمایند، قابل استفاده خواهد بود. البته میتوان همچنان از تگ font در طراحی وب سایتها بهره گرفت؛ اما بهتر است هنگام طراحی صفحات به سراغ تگهای منسوخ نرویم؛ زیرا احتمال توقف پشتیبانی از آنها توسط مرورگر و عدم نمایش صحیح وب سایتها وجود دارد.
امروزه استفاده از CSS برای مشخص نمودن خواص گرافیکی و بصری وب سایتها به عنوان استانداردی رایج در میان طراحان مورد پذیرش قرار گرفته است؛ اگرچه ممکن است یادگیری و کار با آن نسبت به روش قدیمی کدنویسی صفحات وب به زمان بیشتری نیاز داشته باشد. اما نباید فراموش کنیم که CSS امکانات بیشتری را پیش روی کاربران میگذارد و میتوان ویژگیهای دقیقتری را با آن تنظیم نمود.
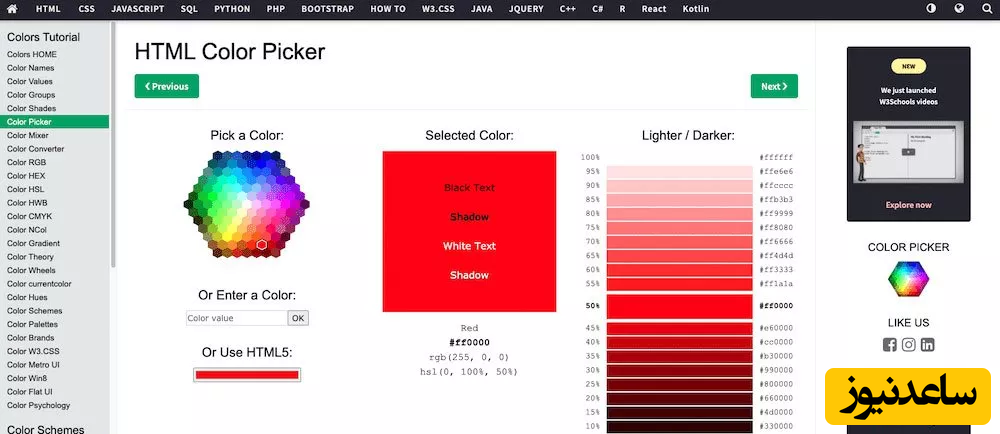
ابزارهای متنوعی برای تغییر رنگ متن آسان در HTML در دسترس علاقهمندان قرار دارند. یکی از کاربردیترین این ابزارها، انتخابگر رنگ (Color Picker) است که در وب سایتهای مختلفی ارائه میشود. سایت مشهور W3Schools یک نسخه از این ابزار را در اختیار دارد که میتوانید از طریق آدرس زیر به آن دسترسی داشته باشید.
w3schools.com/colors/colors_picker.asp

ابزارهای انتخابگر رنگ میتوانند مقادیر مختلف مثل HEX و RGB را در اختیار کاربران بگذارند و در زمان آنها صرفهجویی به عمل آورند.
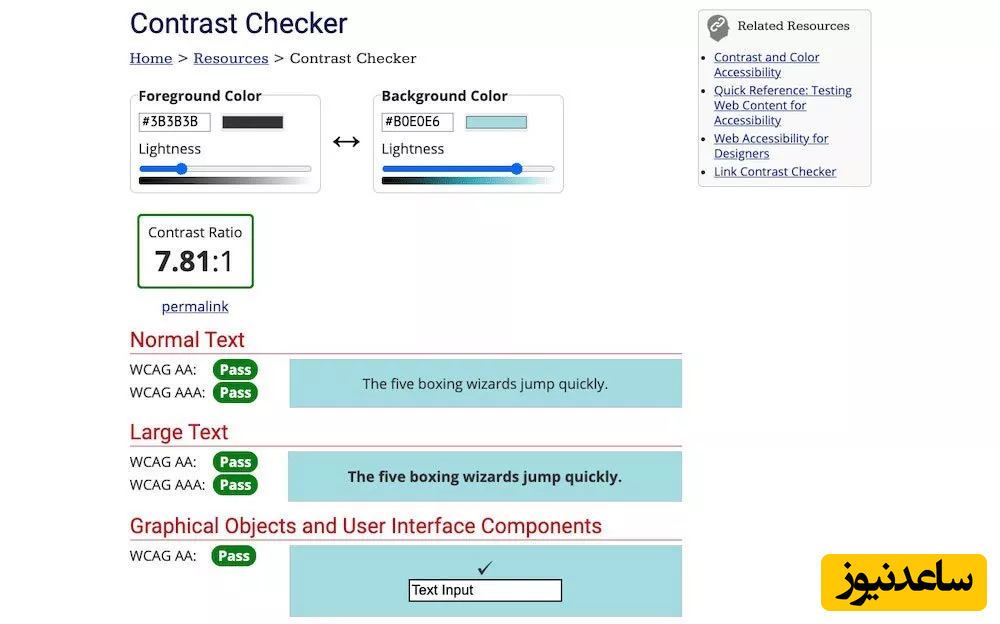
بررسی کنتراست رنگهای مورد استفاده در طراحی صفحات وب، یکی دیگر از نکاتی است که میتواند به خوانایی بهتر متون کمک کند. در این روش تضاد میان رنگ متن و پسزمینه سنجیده میشود تا طراح اطمینان حاصل کند که تمایز آنها از هم به خوبی صورت میگیرد. با مراجعه به این صفحه میتوانید یکی از ابزارهای بررسی کنتراست رنگ را مشاهده کنید.

در نهایت اگر هنگام بازدید از یک وب سایت، رنگی نظر شما را جلب کرد، میتوانید به آسانی و با بررسی کد آن صفحه، به رنگ مورد نظر پی ببرید. به همین منظور روی ناحیه مورد نظر راست کلیک کرده و گزینه Inspect را بزنید. در ادامه میتوانید کد آن صفحه را در اختیار داشته باشید و مقدار مرتبط با آن رنگ را پیدا نمایید.
بنابراین با توجه به مطالب فوق به راحتی رنگ متن در HTML را تغییر دهید. همچنین برای مشاهده ی مطالب مرتبط دیگر میتوانید به بخش آموزش ساعدنیوز مراجعه نمایید. از همراهی شما بسیار سپاسگزارم.