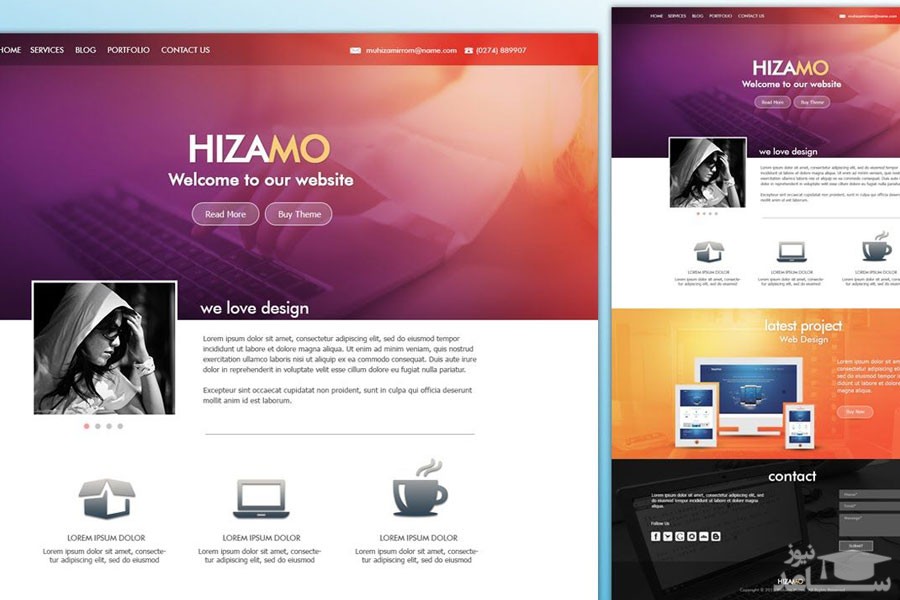
طراحی سایت با فتوشاپ
شاید عده زیادی از کاربران اینترنت اطلاع نداشته باشند که با استفاده از نرم افزار فتوشاپ می توان طراحی سایت انجام داد. آن ها فکر می کنند که فوتوشاپ فقط برای عکاسی کاربرد دارد. اما اکثر طراحان سایت امروزه از فتوشاپ برای زیباتر شدن سایت کمک می گیرند. طراحی وب سایت با فتوشاپ کاربران زیادی را برای بازدید از آن جذب می کند. ویرایش عکس های داخل سایت، طراحی پس زمینه ها، والپیپرها و نمادهای گوناگونی که در برخی از سایت ها به کار رفته اند، همگی با کمک نرم افزار فتوشاپ انجام می شود. برای داشتن یک سایت پرمخاطب و محبوب باید به خوبی با مهارت و آموزش طراحی قالب سایت با فتوشاپ آشنا شوید . برای اینکه در طراحی قالب وردپرس با فتوشاپ مهارت کافی را کسب کنید، ابتدا باید به خوبی کار با این نرم افزار را یاد بگیرید.
فتوشاپ بهترین نرم افزار گرافیکی در تمام دنیاست که توسط شرکت Adobe تولید شده است. این شرکت با توسعه نسخه های Creative Could یا به صورت مخفف نسخه های CC نرم افزار فتوشاپ در سال های اخیر و قرار دادن آن در اختیار کاربران، کمک زیادی در طراحان سایت کرده است. برای کسب اطلاعات بیشتر در زمینه طراحی سایت با فتوشاپ این مقاله را تا پایان مطالعه کنید.
آشنایی با تاریخچه نرم افزار فتوشاپ
در زبان انگلیسی معنی واژه Photoshop گالری عکس است. در سال ۱۹۸۰ میلادی فردی به نام توماس نول اقدام به نوشتن برنامه هایی کرد که با استفاده از آن ها عکس را به فرمت هایی تبدیل می کرد که بتواند روی نوردهی، وضوح و رنگ عکس تغییراتی ایجاد کند. این فرد روی نسخه اولیه این برنامه کار کرد و نام آن را image pro گذاشت. سپس با همکاری شرکت Adob در سال ۱۹۹۰ نام برنامه خود را به فتوشاپ تغییر داد و آن را وارد بازار کرد. به مرور زمان از این نرم افزار محبوبیت زیادی زیادی برای طراحی پوستر، لوگو ویرایش عکس پیدا کرد. نرم افزار فتوشاپ این قابلیت را دارد که به عنوان بهترین برنامه گرافیگی ویرایش عکس در زمینه های گوناگون معرفی شود. از ویژگی های منحصر به فرد فتوشاپ امکان ویرایش عکس ها به صورت pixel یا نقطه ای می باشد. کاربر با زوم کردن روی تصاویر به راحتی می تواند جزئیات عکس را تغییر دهد.
در حال حاضر برنامه نویسان زیادی در طراحی وب سایت از برنامه فتوشاپ استفاده می کنند. شاید بپرسید چه دلیلی دارد که از فتوشاپ برای طراحی سایت استفاده می شود. حتما می دانید که در طراحی یک سایت ممکن است خطاهایی رخ بدهد. خیلی از طراحان سایت رنگ ها را تعویض می کنند یا اقدام به جا به جایی المان ها و اضافه کردن ایده های جدید می کنند تا در نهایت به طرح دلخواه خود برسند. انجام دادن این تغییرات در زمان کدنویسی کاری سخت و زمان بر است. به همین دلیل طراحان سایت ابتدا طراحی سایت را با فتوشاپ انجام می دهند تا راحت تر و سریع تر بتوانند تغییرات را اعمال کنند و بعد از رسیدن به طرح دلخواه، آن را به کد و قالب وردپرس تبدیل کنند. با انجام این کار کد نویسی با سرعت بیشتری انجام می شود.

مزایای طراحی قالب سایت با فتوشاپ
- این نرم افزار در سیستم های Apple و ویندوز مایکروسافت قابل استفاده است.
- فتوشاپ از سمت شرکت Adobe پشتیبانی فنی گسترده ای دارد.
- باگ های این نرم افزار نسبت نرم افزارهای مشابه خود خیلی کمتر است.
- فیلم های آموزش طراحی قالب وردپرس با فتوشاپ و کتاب های زیادی در این زمینه با زبان های متنوع وجود دارد.
- با این برنامه می توان عکس ها رابه فرمت های مختلف تبدیل کرد تا برای استفاده در طراحی سایت مناسب باشند.
- نصب برنامه فتوشاپ بسیار راحت و بی دردسر می باشد.
- در طراحی سایت با فتوشاپ، از فرمت های مختلف عکس مانند GIF، PNG، TIFF و JPG و…پشتیبانی می شود .
- یادگیری و آموزش طراحی قالب با فتوشاپ بسیار راحت است.
- فتوشاپ فیلترهای عکس زیادی دارد.
- ویرایش عکس ها به صورت پیکسلی و نقطه ای انجام می گیرد.
- در بخش های زیادی از سایت از جمله Header،Footer و… می توان از فتوشاپ استفاده کرد و آن ها را به فرمت HTML تبدیل نمود.
- این نرم افزار به طراحان سایت کمک می کند که فرمت های CSS و HTML کمتری را کدنویسی کنند.
معرفی امکانات موجود در فتوشاپ برای طراحی سایت
-
نرم افزار فتوشاپ ابزار های مختلفی را در اختیار طراحان سایت قرار می دهد. این ابزارها کمک زیادی به صرفه جویی در وقت می کنند. این امکانات عبارتند از: live shapes، graphic styles، fonts dynamic و غیره. با استفاده از این امکانات می توان از تصاویر داینامیک چندین بار در یک یا چند صفحه مختلف وب سایت استفاده کرد. به عنوان مثال در صورت استفاده از امکان Slice-9 Scaling تصویر به نه قسمت تقسیم می شود. طراح سایت می تواند شبکه (Grid) یا مقیاس را به طور مستقل و لایه ای پیاده کند.
-
تنوع فونت یکی دیگر از امکانات موجود در فتوشاپ است. استفاده از فونت مناسب و زیبا در جذابیت محتوای یک سایت تاثیر بسیار زیادی دارد. در طراحی سایت با فتوشاپ دیگر نگران نوع فونت ها و سایز آن ها نباشید زیرا فتوشاپ دارای کتابخانه ای از فونت ها و آیکون های مختلف است.
-
اگر در طراحی سایت از فتوشاپ استفاده شود، اضافه کردن چند امکان تعاملی اولیه به این نرم افزار باعث می شود که کاربر بدون نوشتن هیچ کد خطایی اقدام به آزمودن UXهای متفاوت کند. امکاناتی مانند Prototype در طراحی Responsive موبایل و سایر فانکشن ها کمک زیادی می کند.
-
امکانات متنوعی که در فتوشاپ وجود دارد، این نرم افزار را به ابزار خوبی برای یکپارچه کردن طراحی سایت تبدیل کرده است. با این امکانات کاراکترها و پاراگراف ها را در حالت های مختلفی می توان در تصاویر گرافیگی به کار برد. در طراحی سایت با فتوشاپ دیگر نیازی به ابزارهای دیگر نیاز نیست. چون فتوشاپ تمام امکانات مورد نیاز را دارد.
-
آسانی استخراج کدهای CSS یکی دیگر از امکانات طراحی سایت با فتوشاپ است. بعد از آموزش طراحی قالب وردپرس با فتوشاپ می توانید به راحتی کدهای CSS را از محتوا، متن و تصاویر استخراج نمایید و این کدها را به منظور کد نویسی به یک ویرایشگر ببرید. استفاده از این امکانات برای افرادی که قصد توسعه Front-end در سایت خود دارند، بسیار ارزشمند است. در کنار استخراج کدهای CSS این امکان وجود دارد که بخش های مختلف سایت را که به وسیله فتوشاپ طراحی شده به شکل فایل های تصویری PNG ذخیره کنید و در صورت نیاز از آن ها استفاده نمایید.
-
از امکانات دیگر در طراحی قالب با فتوشاپ که در زمان نیز صرفه جویی می کند، امکان Global Swatches برای یک طراحی سایت منحصر به فرد است. به عنوان مثال شما یک رنگ را برای سایت خود در فتوشاپ ذخیره کرده اید. حالا با استفاده از Global Swatches می توانید از این رنگ در جای دیگری از سایت نیز بهره بگیرید. حتی می توانید یک رنگ خاص در بخش های مختلف طراحی به طور کلی تغییر دهید.

طراحی سایت در وردپرس WordPress
- مرحله 1:جایگاه خود را تعیین کنید: طی کردن روند طراحی سایت و فعالیت روی آن شما قرار است کاری را روز های متوالی تکرار کنید. شاید چندین ماه و یا شاید سال ها پس در ابتدا باید به صورت کامل جایگاه یا روند خود را مشخص کنیم.
- مرحله 2: نام دامنه انتخاب کنید: دقت داشته باشید که نام دامنه شما باید دقیقا مرتبط با نوع سایت شما یا همان جایگاه سایت شماست. به عبارتی نام دامنه شما باید متناسب با مخاطبان شما انتخاب شود. یادتان باشد مخاطبان نباید نام دامنه شما را فراموش کنند. باید نوشتن آن راحت باشد و به طور کلی طوری باشد که مخاطبان آن را دوست داشته باشند.
- مرحله 3: سرور هاست خود را آماده کنید: هاست ها به عبارتی میتوان گفت بستری است که قرار است تمام سایت شما روی آن اجرا شود. هاست میتواند روی عوامل زیادی مثل امنیت سایت شما و یا حتی سرعت لود شدن سایت شما تاثیر داشته باشد. سایت های بسیار هستند که هاست در اختیارتان میگذارند. برخی هاست های معتبر با اشتراک ها ماهانه یا سالانه یا به صورت تعرفه های دیگر در اختیار قرار خواهد گرفت. بعضا میتوانید از هاست مشترک با چند نفر یا از هاست های رایگان استفاده کنید.
- مرحله 4: وردپرس را نصب کنید: هنگامی که میزبان وب و نام دامنه خود را پیدا کردید، زمان نصب وردپرس و راه اندازی آن است. نصب ورد پرس بسیار آسان است بطور کلی در عرض چند دقیقه میتوانید این کار را انجام دهید.
- مرحله 5: قالب سایت خود را انتخاب کنید: در این مرحله بایستی تصمیم بگیرید که سایتتان چه شکلی باشد. در ورد پرس هزاران قالب آماده موجود است. از قالب های رایگان گرفته تا قالب های گران که شما ازادید از بین آنها انتخاب کنید. دقت کنید قالبی که انتخاب میکنید هم باید با محوریت و موضوع سایتتان مطابقت داشته باشد. و هم بتواند محتوای انتشاری را در خورد جای دهد.در بین این قالب های آماده وردپرس حتی بعضی را به شما پیشنهاد میدهد. مثلا در دسته ی ورزشی به شما میگوید که بعضی قالب ها بهتر است و یک لیست پیشنهادی در اختیار شما میگذارد. یا به طور مشابه در هر موضوع دیگری همین کار را میکند.
- مرحله 6: پلاگین های مختلفی برای خودتان نصب کنید: وردپرس یک نرم افزار منبع باز است این امر به این معنیست که شما میتوانید هر گونه تغییراتی را روی آن با استفاده از کد های مختلف اعمال کنید. های یک سری میتوان گفت نرم افزار به نام افزونه توسط افراد مختلف طراحی و لیست بندی شده اند. شما میتوانید به عنوان بهترین منبع از سایت خوده ورد پرس لیست این افزونه ها را ببنید از بین آنها انتخاب کنید، نظرات و امتیازات کاربران دیگر را در مورد آن افزونه بخوانید و در آخر آن را به سایت خود اضافه کنید. و از کاربرد های آن لذت ببرید. در نظر داشته باشید که افزونه ها مقداری از حجم هاست شما را اشغال میکنند پس دقت دشته باشید که در نصب آنها زیاده روی نکنید.
- مرحله 7: صفحات مدیریتی خود را تکمیل کنید:صفحات مهم شامل صفحه تماس با ما، درباره، حریم خصوصی و صفحه سلب مسئولیت است. طراحی و اضافه کردن این صفحه ها در عین حال ساده و بسیار پر اهمیت است. وجود این صفحه ها از مشکلات احتمالی در خصوص ارتباط با کاربران و مواردی ازین قبل جلوگیری میکند و بهتر است قبل از هر چیزی در پایین یا بالای صفحه ی اصلی جا داده شوند.
- مرحله 8: محتوا منتشر کنید، آنها را غربال کنید و مجددا این کار را تکرار کنید. شروع به تولید محتوا های جذاب کنید. فراموش نکنید که همواره محتوا های گرافیکی و بصری طرفدار بیشتری نسبت به سایر انواع محتوا دارد. پس حتی اگر وبلاگ مینویسید آنرا با عکس های مختلف تزئین کنید. برای انتشار مقاله خط زمانی تعریف کنید. مهم نیست چقدر مقاله میخواهید منتشر کنید فقط این کار را منظم انجام دهید. برای کار های خود تقویم داشته باشید تا مسیر روشنی داشته باشید.
- مرحله 9: مشتری ها را جذب کنید: برای بازار یابی سایت شما بایستی در دو زمینه فعالیت کنید. اول، اگر در مرحله 6 کمی تجسس کرده باشید مسلما افزونه Yoast را دیده اید این افزونه دقیقا از همین نظر سایت شما را بررسی میکند و نتایج را به شما ارائه میکند. هر چند که موضوع سئو بسیار بزرگتر از یک افزونه است اما برای شروع میتوانید از آن استفاده کنید. دوم، سایت شما نیاز به دیده شدن دارد. میتوانید به صورت رایگان از شبکه های اجتماعی دیگر برای جذب کاربر استفاده کنید و یا در آنها تبلیغات پولی بگذارید. همچنین می توانید برای ایجاد ارتباطات اجتماعی بیشتر میتوانید تالار های گفتگو، انجمن ها و مواردی از این قبیل در سایت خود راه اندازی کنید.
- مرحله 10: از سایت خود نسخه پشتیبان تهیه کنید: خب طبیعتا وقتی بحث فضای ابری و اشتراک محتوا روی بستر وب است پشتیبان گیری امری کاملا منطقی است. ممکن است در هر زمان دیگری به محتوای خود نیاز داشته باشید. حتما از محتوای خود یک نسخه پشتیبان و یا حتی چندین نسخه پشتیبان تهیه کنید. تا در صورت بروز مشکلات احتمالی، خسارتی به شما وارد نشود.



 چگونه حجم یک فایل تصویر را با فتوشاپ محاسبه کنیم؟
چگونه حجم یک فایل تصویر را با فتوشاپ محاسبه کنیم؟