AMP چیست؟
اگر تابه حال با استفاده از گوشی تان مقاله ای خبری را از میان نتایج جست وجو در گوگل باز کرده باشید، احتمالا قبلا با AMP روبه رو شده اید. آن سایت از قبل در «حافظه ی نهان» (Catch) گوگل ذخیره شده است: بنابراین، URL آن مقاله با www.google.com/amp شروع می شود: ولی هِدِر آن نام واقعی سایت و لینکی به صفحه ی غیر AMP آن سایت را دربر می گیرد.
همچنین، ممکن است متوجه شده باشید که صفحه خیلی سریع یا تقریبا بلافاصله بارگذاری می شود. این فناوری پرچم دار وب سایت های موبایلی AMP نام دارد. AMP درواقع فریم ورک کامپوننت وب (web component framework) مشابه React و Angular و Vue است، با این تفاوت که تمرکز آن فریم ورک ها روی اپلیکیشن های بسیار سفارشی سازی شده ی وب است؛ ولی AMP را به گونه ای طراحی کرده اند تا فریم ورکی سبک برای صفحات موبایلی باشد.
بسیاری از موارد غیرضروری از صفحه ی وب حذف می شوند تا آن صفحه در فریم ورک AMP قرار بگیرد و این کار محدودیت های خودش را دارد. AMP متن باز است و می توانید بدون مداخله ی گوگل از آن استفاده کنید؛ ولی یکپارچگی AMP با کروم و جست وجوی گوگل آن را از هر فریم ورک دیگری سریع تر می کند.
AMP به قدری رایج است که احتمالا فایل اسکریپت استفاده شده برای بارگذاری آن از قبل در حافظه ی نهان ذخیره خواهد شد. حتی پیش از بازکردن یکی از نتایج گوگل، بعضی از محتویات AMP نمایش داده می شود و درنتیجه، صفحات تقریبا به سرعت بارگذاری می شوند.
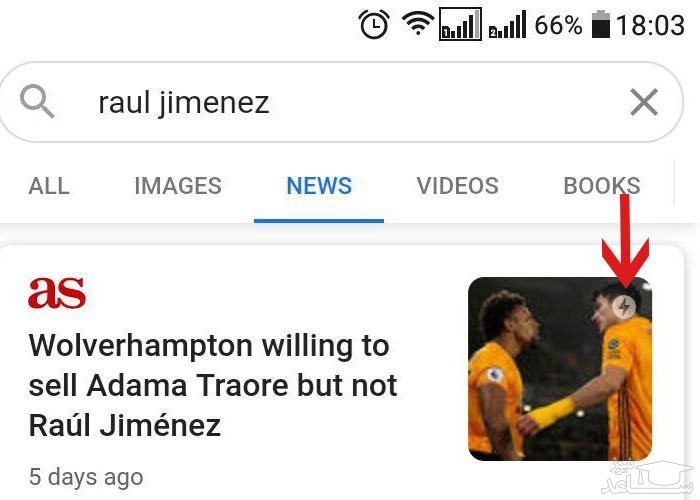
یکپارچگی هایی نیز با جست وجوی گوگل وجود دارد که به جای اینکه صفحه ی شما را در فهرست نتایج نشان دهد، آن را در جعبه ای خاص به تصویر می کشد و هر صفحه ای که AMP آن فعال باشد، با بولت صاعقه درکنار آن نمایش داده خواهد شد.

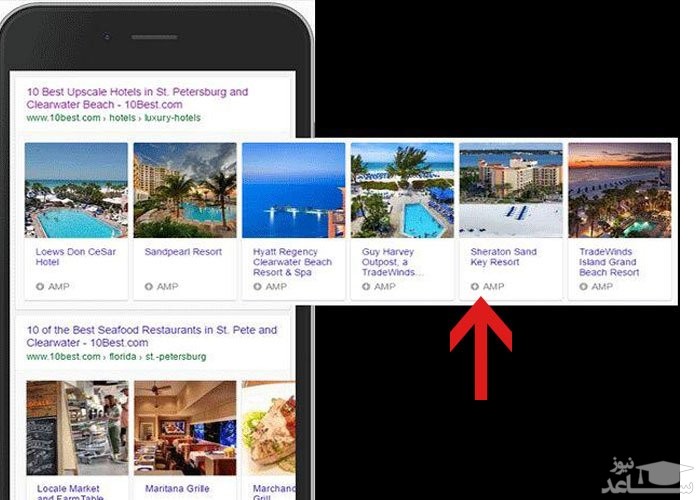
مواردی مثل مقاله های خبری نیز می توانند به شکل نوارگردان نمایش داده شوند و علامت صاعقه را می توان در گوشه ی هر جعبه مشاهده کرد. این نوارگردان با داده های ساختارمند تغذیه می شود که برای قرارگرفتن صفحات AMP در فهرست نتایج گوگل ضروری هستند.

مزیت AMP چیست؟
گوگل با استفاده از AMP، باعث افزایش سرعت ارائه محتوا در ابزارهای موبایل شده است بدون اینکه کاربر را مجبور کند کل محتوای سایت را مشاهده نماید. در واقع صفحاتی که از تکنولوژی AMP در موبایل استفاده می کنند، از نظر رتبه یک سروگردن از بقیه بالاتر قرار خواهند گرفت.
برای مثال همانطور که در شکل زیر مشاهده می کنید، وقتی که کلمه "mars" را گوگل جستجو می کنیم، آن صفحاتی که از تکنولوژی AMP استفاده کرده اند در قسمت بالا قرار می گیرند.
یک نمونه از کاربرد AMP چیست؟
نویسندگان و افرادی که از نسخه AMP برای انتشار محتوا خود را در موبایل استفاده می کنند، باید آن را هم نیز در نسخه دسکتاپ خود معرفی کنند، برای مثال اگر برای صفحه خاص خود در موبایل از نسخه AMP استفاده می کنید باید لینک معرفی آن را به صورت لینک rel AMP HTML در کد HTML صفحه دسکتاپ خود بنویسید.
گاردین، برای هر صفحه خبری خود برروی سایت، از نسخه AMP استفاده می کند .برای مثال شما می توانید حالت AMP یک خبر را با بدون AMP و به صورت عادی سایت گاردین مشاهده کنید و کاملا متوجه تفاوت نحوه نمایش آن ها شوید. برای مثال کافی است که وارد این صفحه سایت گاردین شوید. همانطور که بیان کردیم، AMP باعث افزایش سرعت بارگذاری مطلب می گردد، چون این نسخه روی سرور gstatic کش می شود و از این رو لازم نیست که برای هربار بارگذاری، به سرور اصلی سایت گوگل مراجعه نماید.
در شکل زیر دو منبع برای استفاده از تکنولوژی AMP وجود دارد، اما بیشتر سایت ها مانند سایت گاردین، باید فقط یک نسخه AMP هر صفحه را ایجاد و میزبانی آن را قبول کنند. شرکت های بزرگی مانند گوگل، توییتر، پینترست و لینکدین از نسخه کش شده AMP استفاده می کنند که توسط منتشرکنندگانی مانند گاردین ایجاد شده است که به معنای این است که کاربر میتواند کل مقاله را بدون بازدید کل سایت گاردین مورد مطالعه قرار دهد.
محدودیت AMP چیست؟
AMP HTML برای بهبود سرعت صفحه و قابلیت خوانایی محتوا ایجاد شده است که این معناست که کدهای استفاده به شدت ساده و بهینه می باشند. با این وجود، دراستفاده از این تکنولوژی محدودیت های زیادی وجود دارد که بهتر است آن ها را بدانیم:
هیچ جاوااسکریپتی مجاز به استفاده نمی باشد.
عکس ها زمانی بارگذاری می شوند که شما از روی آن ها پیمایش کامل نمایید.
نسخه CSS ساده شما نیز برای ادامه کار لازم است.
AMP چگونه کار می کند؟
در AMP از عناصر HTML بهینه سازی شده به صورت اختصاصی برای خودِ AMP استفاده می شود و شما مجبور هستید از آن ها استفاده کنید. برای مثال، عکس های معمولی دو مشکل ایجاد می کنند:
بارگذاری عکس سبب تغییر چینش عناصر صفحه می شود و نیازمند محاسبه ی مجدد سنگین است و AMP باید عکس ها را به کندی بارگذاری کند. بنابراین، باید به جای استفاده از تگ معمولی <img /> از تگ <amp-img /> استفاده کنید:
<amp-img src="welcome.jpg" alt="Welcome" height="400" width="800"></amp-img>
تعداد زیادی کامپوننت های دیگر برای بسیاری از محتواهای دیگر مثل ویدئو و تبلیغات و محتوای داینامیک وجود دارند که به کدهای HTML مخصوص AMP نیاز دارند. بااین حال، مرورگرها نمی دانند چگونه این کامپوننت ها را پردازش کنند و برای این کار باید این کد را بارگذاری کنید:
<script async src="https://cdn.ampproject.org/v0.js"></script>
گفتنی است برای استفاده از بعضی کدهای HTML مانند انجام تنظیمات ویووپورت رسپانسیو (Responsive Viewport) و لینک دهی به نسخه ی HTML معمولی صفحه در AMP به تغییر آن ها نیازی نیست. شما باید همه ی این نکات را رعایت کنید تا صفحه ی AMP شما با استانداردهای گوگل مطابقت داشته باشد.
گوگل سایت AMP شما را در حافظه ی نهانش ذخیره و آن را از پیش بارگذاری می کند تا زمان بارگذاری را کاهش دهد. این اقدام بسیار عالی است؛ ولی در نوار URL، به جای نام وب سایت شما که درواقع هاست اصلی پیج است، google.com به عنوان هاست نمایش داده می شود.
به صورت پیش فرض، سایت شما به صورت AMP به مخاطب نمایش داده می شود؛ ولی می توانید از تبادل نشان دار (Signed Exchange) استفاده کنید که روشی برای دورزدن این مسئله و داشتن چند URL اضافی است. شما می توانید با استفاده از تبادل نشان دار، محتوایتان را با تأیید مجوز TLS نشان دار کنید که از ادمین شما می آید. زمانی که مجوز TSL را تأیید کردید، مرورگر می تواند URL سایت شما را حتی با وجود ذخیره شده در حافظه ی نهان گوگل و پشتیبانی شدن از CDN گوگل نمایش دهد.
محدودیت های AMP
فناوری AMP قطعا باعث افزایش سرعت بارگذاری سایت شما روی گوشی می شود؛ ولی محدودیت های زیادی نیز دارد. برای مثال، AMP استفاده از جاوااسکریپت را شدیدا محدود می کند. تمامی جاوااسکریپت به طور هم زمان اجرا می شود و شما می توانید از هر نوع جاوااسکریپت سفارشی خارج از <amp-script> استفاده کنید؛ هرچند عملکردش هنوز در حد آزمایشی است.
شما باید از دیگر کامپوننت هایی بهره ببرید که سایت را اینتراکتیو می کنند. هرچند AMP می تواند کارهای زیادی انجام دهد، amp-list محتوا را از نقطه ی پایانی JSON فچ و آن را به شکل یک قالب رندر می کند. انجام این کار با vanilla JS از اهمیت زیادی برخوردار است.
تمام کاری که AMP می کند، اجتناب از محاسبات مجدد و افزایش تمرکز روی بهینه سازی رندرینگ است؛ بنابراین، چندین محدودیت دارد. تمامی منابع باید اندازه ی ثابتی داشته باشند؛ یعنی تغییر اندازه با CSS نداشته باشیم و تمامی CSS باید درون برنامه ای (inline) باشد. این بدان معنا است که به جای بودن در فایلی خارجی، باید در هِدِر و حداکثر حجمش ۵۰ کیلوبایت باشد. به علاوه، نمی توان از اصلاح کننده ی اصلی در CSS استفاده کرد؛ زیرا استایلینگ ضروری AMP را اووررایت (Overwrite) می کند.
چنین محدودیت هایی باعث می شود AMP بیشتر برای موبایل مناسب باشد تا دستگاه های دیگر؛ زیرا امکان ایجاد نرم افزار پیچیده ی تحت وب با آن امکان پذیر نیست. بااین حال، برای نمایش محتوهایی که در اصل برای بارگذاری آن ها طراحی شده است، بسیار رضایت بخش کار می کند؛ مانند اخبار، مقاله ها و هرچیز دیگری که بتوان با وردپرس اجرا کرد.
چگونه باید وبسایتتان را AMP کنید؟
اگر نخواهید تمام سایتتان را با سایت AMP جایگزین کنید، باید سایت خود را به شکل AMP بازسازی کنید و سایت قبلی را هم دست نخورده نگه دارید. برای AMP کردن سایت خود باید به صفحات غیر AMP با لینک مرکزی (Canonical) لینک دهید تا گوگل بتواند سایت شما را ببیند.
AMP قالب های متعددی برای شما فراهم می آورد تا فرایند AMP کردن سایت خود را آغاز کنید. ازآنجاکه AMP تنها برای موبایل طراحی شده است؛ ولی محدود به آن نیست، طراحی شما در کل بسیار ساده تر خواهد بود. شما می توانید کامپوننت های موجود در کاتالوگ کامپوننت این قالب ها را مرور و کامپوننتی را انتخاب کنید که فکر می کنید AMP از آن پشتیبانی می کند و می توانید سایت خود را به آن منتقل کنید.
اگر از وردپرس استفاده می کنید، می توانید با استفاده از افزونه (Plug-in)، از AMP استفاده کنید. دو افزونه ی وردپرسی محبوب موجود هستند: افزونه ی رسمی و افزونه ی Third-party. گفتنی است افزونه ی دومی قابلیت های بیشتری از افزونه ی اولی دارد. این پلاگین ها نسخه هایی باریک شده از هر مقاله ای فراهم می آورند که برای نمایش داده شدن به وسیله ی گوگل آماده هستند.
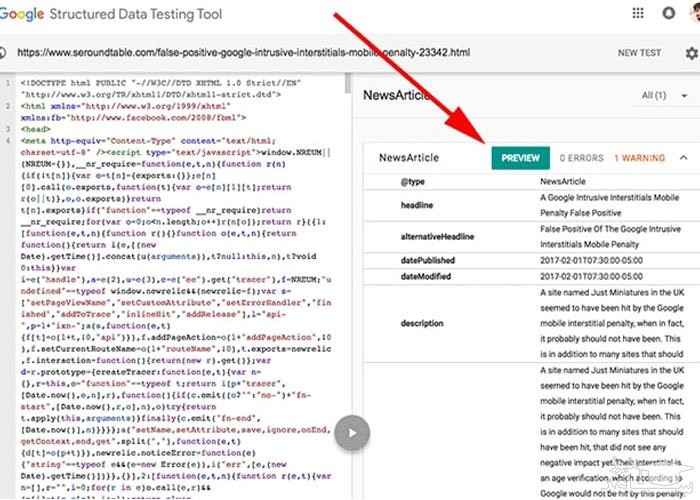
مورد دیگری که باید انجام دهید، فراهم آوردن داده های ساختارمند برای صفحه ی AMP است. این کار نیازمند داشتن چند JSON در هِدِر صفحه ی شما است که اطلاعاتی از آن صفحه به گوگل می دهند. شما می توانید از ابزار آزمون داده های ساختارمند آن ها استفاده کنید تا از صحت این نوع داده هایتان مطمئن شوید. به علاوه، این ابزارها پیش نمایش مناسبی از تفسیر محتوای شما به دست گوگل فراهم می آورند. پیشنهاد می کنیم از انطباق نوع مقاله، سرتیتر، توضیح و عکس ها و قرارگیری آن ها در جای صحیح خود مطمئن شوید.
شما باید از ابزار اعتبارسنجی AMP گوگل برای بررسی سینتکس (syntax) خود استفاده کنید. این ابزار به شما می گوید که آیا صفحه ی AMP شما صحیح است یا خیر و پیش نمایشی از سایت شما در نتایج جست وجو نشان می دهد که بسته به نوع نتایج به صورت زیر است:

وقتی سایت AMP شما آماده ی کار است، با استفاده از کد rel=”amphtml” به نسخه ی AMP هر صفحه در هِد سایت معمولی خود لینک دهید:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
به علاوه باید لینکی از سایت معمولی در سایت AMP خود قرار دهید:
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
سپس صفحات AMP در نتایج جست وجوی گوگل دست یافتنی و نمایش دادنی خواهند بود؛ بااین حال، ممکن است اندکی طول بکشد تا گوگل آن را در حافظه ی نهان خود ذخیره کند. فرستادن نقشه ای به روز از سایتتان برای سرویس Search Console گوگل ایده ی هوشمندانه ای است و به گوگل این امکان را می دهد که مستقیما از فعال شدن سایت AMP شما باخبر شود و نسخه های AMP شده از صفحات شما تهیه کند.



 پرداخت گوگل یا گوگل پی (Google Pay) چیست؟
پرداخت گوگل یا گوگل پی (Google Pay) چیست؟