CorelDRAW
نرم افزار کورل، یک ویرایشگر گرافیکی و برداری است که توسط شرکت کورل توسعه یافته و به بازار عرضه شده است. کورل یک برنامه برای طراحی است که در آن از ابزارهای مختلفی برای ایجاد تصاویر اصلی و یا ویرایش آن ها وجود دارد. به وسیله این برنامه همچنین می توان کد QR تولید نمود و به طرح بندی صفحه نیز پرداخت و جلوه های ویژه مختلفی را به طراحی ها اضافه نمود. علاوه بر این کورل با بسیاری از برنامه های نرم افزاری دیگر سازگاری دارد و کاربران می توانند با بهره مندی از این ویژگی نرم افزار کورل، به کاربران برای ایجاد تصاویر و یا برخی کارهای نرم افزار یپیچیده تر کمک بسیار زیادی می کند.
گرادینت خطی و شعاعی
در این آموزش یاد خواهید گرفت چطور در کورل دراو انواع و سبکهای مختلف گرادینت را در یک طرح آیکون بگنجانید. به علاوه، شما با ابزار Interactive Gradient Tool راحتتر کار خواهید کرد چرا که به کاربران اجازه میدهد تا به طور دستی زاویه، توزیع و قرارگیری یک گرادینت در یک شی را تنظیم کنند. در نهایت ما از Trancparency و Merge mode settings برای سه بعدی کردن اشیا استفاده خواهیم کرد.
گام اول: بیایید با پرکاربردترین گرادینت یعنی گرادینت خطی شروع کنیم. من از ابزار Rectangle Tool برای رسم یک مستطیل استفاده کردم (از F6 هم میتوان استفاده کرد). و سپس گوشهها را با استفاده از امکانات نوار Property Bar گرد کردم. در میانبر Object Properties، Outline را روی None تنظیم کرده و از Fill options ابزار Fountain Fill را انتخاب کردم. مربع اول و گرادینت خطی را انتخاب کنید. روی هر رنگ در اسلایدر کلیک کنید تا رنگ در منوی آبشاری تغییر کند. برای افزودن یک رنگ روی اسلایدر کلیک کنید. برای حذف یک رنگ روی آن دابل کلیک کنید (شما نمیتوانید سمت چپترین و سمت راستترین رنگ را پاک کنید).
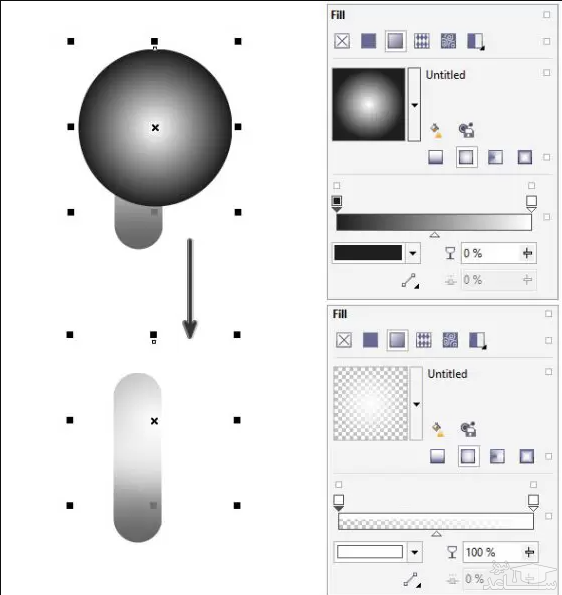
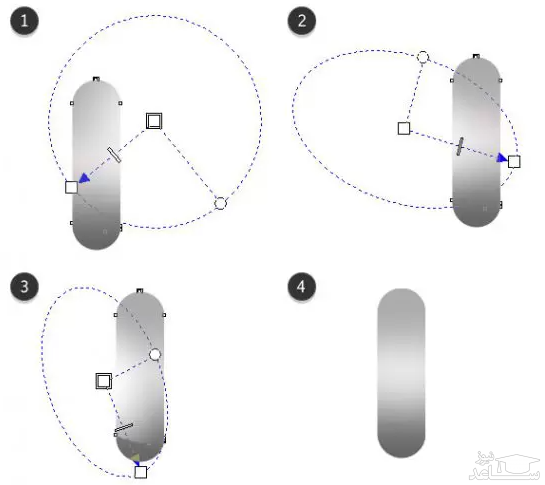
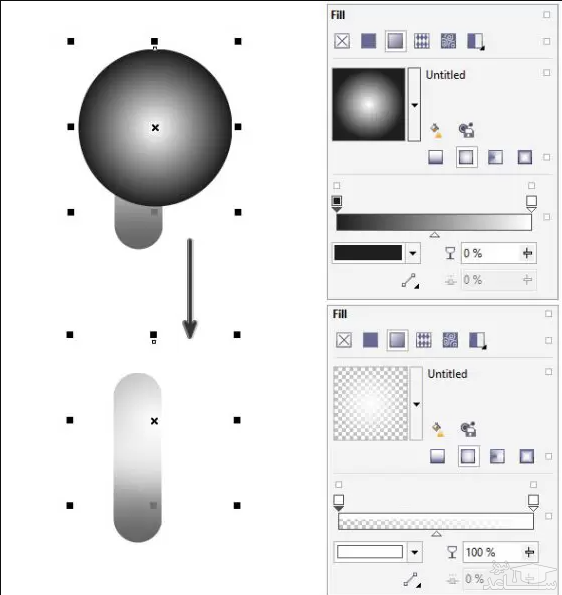
گام دوم: از ابزار Ellipse Tool (یا F7) برای رسم یک دایره استفاده کنید که بیشتر مستطیل لبه گرد را پوشش دهد. در گزینه Fountain Fill در میانبر Object Properties، اینبار گرادینت شعاعی را انتخاب کنید. توجه داشته باشد که میتوان از گرادینت شعاعی برای هر شکلی استفاده کرد. هر دو شکل را انتخاب کرده و روی Intersect در Property Bar ضربه بزنید. دایره را پاک کنید. مانند قبل، outline را روی none تنظیم کرده و رنگهای گرادینت را تغییر دهید (چون آنها به صورت پیشفرض روی سیاه و سفید هستند). اینبار هر دو رنگ را به سفید تغییر دهید. به آیکون لیوان شیشهای کوچک در اسلایدر گرادینت توجه کنید؛ این تنظیمات Transparency است. رنگ سفید سمت چپ را انتخاب و transparency را روی ۱۰۰% تنظیم کنید. بیایید گرادینت را شعاعی (Radial Gradient) انتخاب کنیم طوریکه هایلایت کمی نسبت به یک دایره بزرگ سفید رنگ وجود داشته باشد. در نوار ابزار، Interactive Fill Tool را خواهید یافت (میتوانید کلید G را هم فشار دهید). این ابزار به شما این امکان را میدهد تا زاویه، توزیع و قرارگیری گرادینتها بدون نیاز به تنظیم دستی Rotate، Skew یا سایر تنظیمات Transformation در گزینههای Fountain Fill برایتان آسانتر شود. گرادینت شعاعی به کار گرفته شده و شکل انتخاب شده است، از ابزار Interactive Fill Tool برای ایجاد تغییر در محل قرارگیری کل گرادینت استفاده کنید. اگر مربع بیرونی گرادینت را بچرخانید و مقیاس آیکون دایره را تغییر دهید (شکل زیر را ببینید)، میتوانید گرادینت دایره را به یک بیضی تغییر دهید. گرادینت را برای بار دوم بچرخانید به طوریکه گرادینت بیضوی در مرکز مستطیل لبه گرد قرار گیرد. بخش آخر این مرحله نقاط حساس گرادینت شعاعی روشنی در گرادینت خطی خاکستری اولیه من دارد. مستطیل لبهگرد و شکل گرادینت شعاعی را در یک گروه قرار دهید (Ctrl+G). با استفاده از همان گرادینت خطی در مرحله یک، میتوانم آن را روی بیضی اعمال کرده و یک طرح زنجیر ایجاد کنم. به سادگی با ابزار Ellipse Tool یک بیضی رسم کنید، یک بیضی کوچکتر در مرکز اولین بیضی قرار دهید و روی Minus Front در نوار Property Bar ضربه بزنید. از Attributes Eyedropper برای کپی گرادینت از مستطیل لبهگرد روی حلقه o مانند به وجود آمده جدید استفاده کنید. سپس مستطیل لبه گرد گروهبندی شده و شکل حلقه مانند را روی هم پوشش دهید. دو اتصال را کپی کرده و بچسبانید (Copy&Paste) کنید تا زنجیر تشکیل شود. با دابل کلیک روی شیها، آنها را به وسیله ابزار Pick Tool بچرخانید.



لایه بندی گرادینتها و شفافیتها (Transparency)
گام اول: برای نشان دادن قدرت بیشتر گرادینتها در کورل دراو، بیایید یک آویز برای زنجیرمان ایجاد کنیم. با ابزار Ellipse Tool یک بیضی بزرگ رسم کنید. در میانبر Object Properties، Outline را روی pt 3.0 و رنگ خاکستری ملایم تنظیم کنید. در قسمت Fill (همان آیکون سطل رنگ) Fountain Fill، Linear Gradient و گرادینت را روی همان گرادینتی که در گام اول به کار برده شد، تنظیم کنید. رنگ خاکستری مورد استفاده برای خطوط خارجی (Outline) باید با یکی از رنگهای گرادینت خطی مطابقت داشته باشد (یا در همان محدوده رنگ خاکستری باشد). این مرحله را به عنوان یک روش عالی برای استفاده از یک گرادینت ساده در نظر بگیرید. ادامه بدهید!
گام دوم: یک بیضی کوچکتر درون اولی رسم کنید. Fountain Fill را روی گرادینت شعاعی تنظیم کنید. من از رنگ آبی فیروزهای و زرد کرمی به عنوان رنگهای گرادینت استفاده کردم. از ابزار Interactive Gradient Tool برای کشیدن گرادینت شعاعی در بالای سمت چپ بیضی استفاده کنید. در بخش Blend Transition، Acceleration را روی ۷٫۰- تنظیم کنید و Smooth را در سمت راست Acceleration Box انتخاب کنید. این تنظیمات نحوه ترکیب رنگها با گرادینت را تغییر میدهد.
گام سوم: زیر گزینههای Outline در میانبر Object Properties، Outline را روی pt2.0 و رنگ را آبی تنظیم کنید. در گزینههای Transparency، Fountain Fill را انتخاب کنید. گرادینت را شعاعی کرده و از گزینههای زیر Node Position، Outline را انتخاب کنید. این کار به خطوط خارجیتان ظاهر ظریفتری خواهد داد و به شما نشان میدهد که چگونه چندین نمونه از گرادینتها، شفافیتها و خطوط خارجی میتوانند در یک طرح کوچک عمق ایجاد کنند.
جمع آوری جزئیات
گام اول: حالا که با ابزار گرادینت در کورل دراو آشنا شدید، بیایید ببینیم با طرح این گردنبند چه کار دیگری میشود کرد. با استفاده از ابزار Star Tool، من یک ستاره چهار پر با گرادینت شعاعی سفید از بیضی اولیه بهکار برده شده رسم کردم تا به وسیله آن درخشش شکل را نشان دهم. علاوه بر این دو بیضی آبی و زرد و اشکال هلالی روی آویزم رسم کردم. برای سایهدار کردن بیشتر زنجیر، من از ابزار Pen Tool استفاده کردم تا اشکال با گرادینت خطی رسم کنم شفافیتشان از ۰% تا ۱۰۰% و به رنگهای خاکستری تیره و سیاه هستند. برای تنظیم محل قرارگیری هر گرادینت از ابزار Interactive Tool استفاده کردم و Merge Mode در گزینههای Transparency را روی Multiply تنظیم کردم. برای پس زمینه، از گرادینت شعاعی روی یک مستطیل لبه گرد که از رنگ صورتی روشن تا صورتی تیره در لبهها متغیر است، استفاده کردم. برای افزودن سایهها، یک نمونه کپی و چسبانده شده (Copy&Paste) از زنجیرکامل و طرح آویز را با هم ادغام کردم، Fill color را روی خاکستری تیره و Merge Mode را به Multiply و Transparency را روی ۵۰% تنظیم کردم. علاوه بر این یک رنگ صورتی تیره با گرادینت خطی شفاف به یک بیضی اضافه شد تا سایه در بالای طرح را تشکیل دهد. سپس همه اینها را با هم گروهبندی کردم و آن را درون یک Power clip قرار دادم (شبیه به یک Clipping Mask در Adobe Illustrator). برای انجام این کار به سادگی شکلی را که میخواهید طراحیتان به آن کلیپس شده و به نوعی چسبانده شود را ترسیم کرده و به مسیرObjects>Power Clip>Place Inside Frame بروید.




 آموزش کورل دراو CorelDRAW مقدماتی ابزارهای ترسیم
آموزش کورل دراو CorelDRAW مقدماتی ابزارهای ترسیم